आजकल सभी फ़ील्ड में competition चल रहा है जिसके चलते सभी एक दूसरे से आगे निकलनें की होड़ में लगे रहते हैं और competition में आगे निकलते हैं, ठीक उसी प्रकार IT फ़ील्ड में भी competition होता है और एक से बढ़कर एक वेबसाइटें बनती हैं जिसके कारण यूज़र अलग-अलग प्रकार की वेबसाइटें देखते हैं |
अगर competition का level ऊपर है तो आपको भी कुछ ऐसे काम करने होंगे जिससे यूज़र आपकी वेबसाइट पर टिके ओर आपकी वेबसाइट की रैंकिंग ऊपर हो जिससे competition में आगे ज़ाया जा सके |
इसी बात को ध्यान में रखते हुए आज का आर्टिकल Html Lightbox Gallery लिखा गया है जिसमें आपको हिंदी भाषा में और आसान शब्दों में समझाया गया है की कैसे आप एक HTML वेबसाइट पर light-box gallery लगा सकते हैं |
light-box gallery लगानें से पहले आपको पता होना चाहिए की light-box gallery है क्या और कैसे काम करती है |
Html Lightbox Gallery क्या है ?
html की वेबसाइट को अधिक खुबसुरत बनाने के लिए developer अलग-अलग तरीके use करते है जिनमे Lightbox Gallery एक है और Lightbox दो elements के बिच का combination होता है जो दोनों elements को जोड़ता है |
सबसे पहले आप इस कीवर्ड को टुकड़ो में तोड़ लीजिये जेसे (html) अब html के बारे में तो आप जानते ही है की html एक markup language जिसकी help से हम वेब पेज बना सकते है |
अब बात करते है Lightbox के बारे में तो Lightbox का simple सा अर्थ हुवा प्रकास बॉक्स सरल भाषा में कहें तो Lightbox एक जावास्क्रिप्ट की लाइब्रेरी है जो स्क्रीन को एक लाइट इफ़ेक्ट से भर देती है और बाकि बचे वेब पेज को थोडा dark कर देती है | आप इस Lightbox का Demo देख सकते हैं |
उम्मीद है आप Lightbox गैलरी के बारे में अच्छी तरह से समझ गये होंगे |
अब एक question और आया होगा आपके दिमाक में की Html Lightbox Gallery को हम क्यों use करे ? तो इसका simple उतर है की Lightbox gallery का यूजर इंटरफ़ेस काफी अच्छा है, और Lightbox gallery यूजर फ्रैंडली भी है, और अगर जितनी ज्यादा यूजर फ्रेंडली वेबसाइट होगी उतनी ज्यादा रैंक करेगी google पर तो दोस्तों कोशिस यही करनी चाहिए की आपकी वेबसाइट ज्यादा से ज्यादा user फ्रेंडली हो, जिससे आपकी वेबसाइट google पर rank कर सके आसानी से |
Html Lightbox gallery के फायदे
website में किसी पेज पर Lightbox gallery का उपयोग करनें से वह पेज और ज्यादा attractive होगा और visitor अपना टाइम spend करेंगे उस पेज पर जिससे उस पेज के रैंक करनें की सम्भावना ज्यादा होगी |
इसके आलावा अच्छी images gallery से visitor को आपका काम या आपकी services को समझनें में आसानीं होगी जिसके कारण visitor का trust बड़ेगा और आपकी website को काफी फायदा मिलेगा |
इन छोटी-छोटी चीजों के कारण आपकी website unique बन सकती है और competition में आगे निकल सकती है |
Html Lightbox gallery कहाँ use करे ?
अब सबसे बड़ा सवाल ये उठता है की Lightbox gallery को हम use किस जगह पर करे ताकि website का look बेहतर हो सके,
html lightbox gallery को वेबसाइट के उस जगह पर use करना चाहिए जिस जगह पर आप अपनी एक से ज्यादा images show करवाना चाहते है, images कोई भी हो सकते है चाहें आपकी सर्विसेज के रिलेटेड हो या फिर किसी और से रिलेटेड हो आप वहाँ lightbox gallery को आसानी से use कर सकते है |
आइये अब जानते है की html lightbox gallery को add कैसे करें अपनी html की वेबसाइट में
Html Lightbox gallery को add केसे करे?
Html Lightbox gallery को इस्तेमाल करने के लिए आप jQuery या फिर JavaScript का इस्तेमाल कर सकते हैं और इसके अलावा आप lightbox के लिए लाइब्रेरी का भी इस्तेमाल कर सकते हैं जैसे कि fancybox gallery.
आज के आर्टिकल में आप दोनों method सीखने वाले हैं.
Html Lightbox gallery using jQuery in Hindi
अब समझते है की Html Lightbox gallery को हम add केसे करे अपनी वेबसाइट में, इसके लिए आपको कुछ step follow करने पड़ेंगे और आसानी से आप Lightbox add कर सकते है.
Step -1: सबसे पहले आपको html का base तेयार करना होगा.
Step -2: उसके बाद आपको jQuery को लाइब्रेरी add करनी होगी | आप cdn से कर सकते है इस लिंक को कॉपी कर के body tag close होने से पहले add करे https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js
Step –3: अब आपको script डालनी पड़ेगी कुछ इस तरह से
<script>
function myFunction(imgs) {
var expandImg = document.getElementById("expandedImg");
var imgText = document.getElementById("imgtext");
expandImg.src = imgs.src;
imgText.innerHTML = imgs.alt;
expandImg.parentElement.style.display = "block";
}
</script>
Step –4 – script डालने के बाद आपको html डालना पड़ेगा कुछ इस तरह से
<ul>
<li>
<img src="your image path" alt="" onclick="myFunction(this);">
</li>
<li>
<img src="your image path" alt="" onclick="myFunction(this);">
</li>
<li>
<img src="your image path" alt="" onclick="myFunction(this);">
</li>
</ul>
<div class="container">
<span onclick="this.parentElement.style.display='none'" class="closebtn">×</span>
<img id="expandedImg" style="width:100%">
<div id="imgtext"></div>
</div>
Step –5 – अब आपको करनी है CSS
* {
box-sizing: border-box;
}
ul{
width: 100%;
max-width: 80%;
margin: auto;
}
ul li{
width: 25%;
float: left;
list-style: none;
margin: 0px 30px;
}
ul li img{
width: 100%;
opacity: 0.8;
cursor: pointer;
min-height: 220px;
}
ul li img:hover {
opacity: 1;
}
.closebtn {
position: absolute;
top: 10px;
right: 15px;
color: white;
font-size: 35px;
cursor: pointer;
background: orange;
line-height: normal;
height: 30px;
width: 30px;
display: flex;
justify-content: center;
align-items: center;
}
.container{
position: relative;
width: 100%;
float: left;
display: none;
}
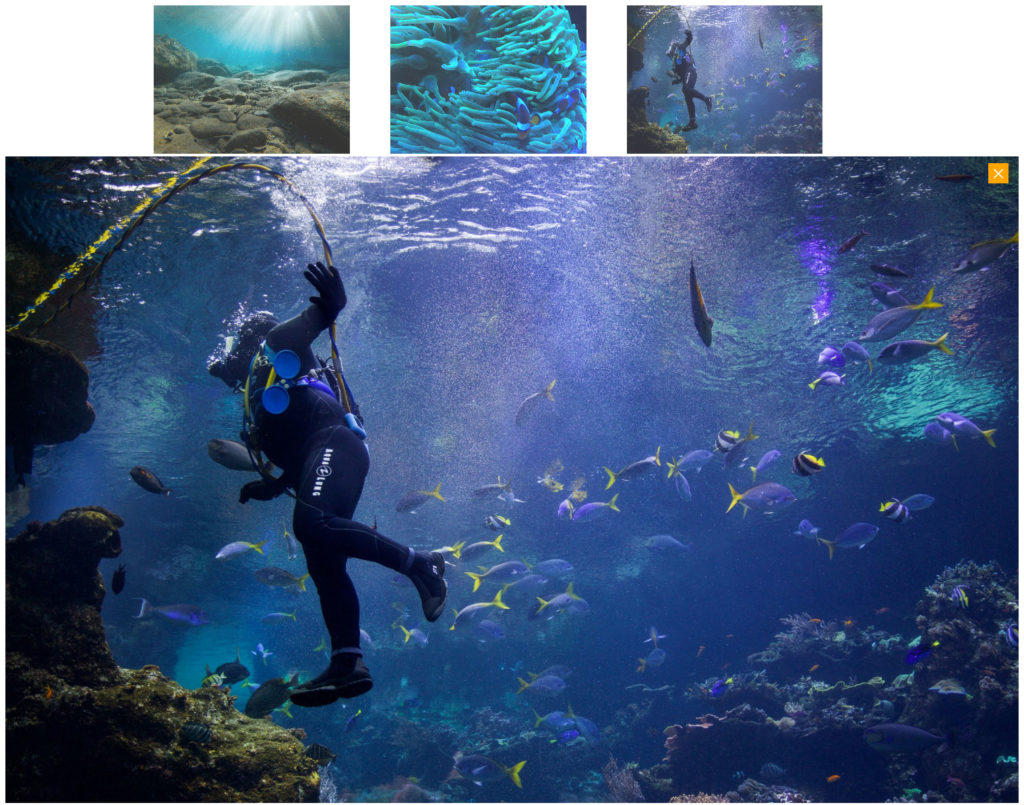
इतना काम होने के बाद output कुछ इस तरह से दिखाई देगा thumbnail के रूप में

और जब आप thumbnail पर क्लिक करेंगे तो आपको full image show हो जाएगी कुछ इस तरह से

Html Lightbox gallery using fancybox in Hindi
अब बात कर लेते हैं कि कैसे हम fancybox लाइब्रेरी का इस्तेमाल करके Lightbox gallery बना सकते हैं बड़ी ही आसानी से, इसके लिए आपको कुछ स्टेप फॉलो करने हैं.
- सबसे पहले HTML का structure तैयार करें.
- jQuery की library add करें.
- fancybox library की CSS फाइल add करें.
- fancybox library की JS फाइल add करें.
HTML
<ul>
<li>
<a href="https://picsum.photos/id/235/500/400" data-fancybox="gallery">
<img src="https://picsum.photos/id/235/500/400" alt="">
</a>
</li>
<li>
<a href="https://picsum.photos/500/400" data-fancybox="gallery">
<img src="https://picsum.photos/500/400" alt="">
</a>
</li>
<li>
<a href="https://picsum.photos/500/400" data-fancybox="gallery">
<img src="https://picsum.photos/id/870/500/400" alt="">
</a>
</li>
<li>
<a href="https://picsum.photos/seed/picsum/500/400" data-fancybox="gallery">
<img src="https://picsum.photos/seed/picsum/500/400" alt="">
</a>
</li>
<li>
<a href="https://picsum.photos/id/237/500/400" data-fancybox="gallery">
<img src="https://picsum.photos/id/237/500/400" alt="">
</a>
</li>
<li>
<a href="https://picsum.photos/id/238/500/400" data-fancybox="gallery">
<img src="https://picsum.photos/id/238/500/400" alt="">
</a>
</li>
</ul>
jQuery की library और fancybox की library add करने के लिए आप CDN का इस्तेमाल कर सकते हैं.
CSS File
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.css">
JS File
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
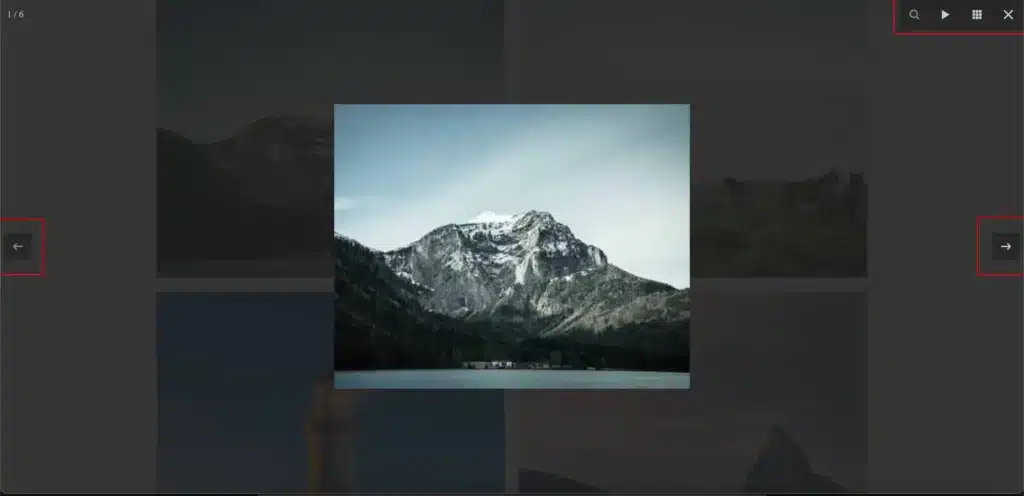
दोस्तों जैसे ही आप इन steps को फॉलो करेंगे तो इसका output काफ़ी मज़ेदार आएगा.
Output

HTML के और भी बेहतरीन आर्टिकल पढने के लिए इन लिंक पर क्लिक कर सकते हैं |
HTML के आलावा आप इसे किसी भी framework या CMS में इस्तेमाल कर सकते हैं |
बोनस के तौर पर एक बात और की अगर आपकी website WordPress में है या फिर आप WordPress के user हैं तो WordPress में gallery की काफी plugins हैं जिनके इस्तेमाल से आप आसानीं से Lightbox gallery बना सकते हैं बिना कोई कोडिंग किए |
इस आर्टिकल से जुड़े सवाल ओर जवाब
Q – Lightbox gallery के फायदे ?
Ans – Lightbox gallery add करनें से webpage पहले से ज्यादा attractive होता है जिससे user experience मे काफी सुधार होता है |
Q – Lightbox gallery के नुकसान ?
Ans – Lightbox gallery के फायदे भी हैं और कुछ नुकसान भी हैं, अगर नुकसान की बात करें तो Lightbox gallery add करनें के लिए कुछ लोग plugins का सहारा लेते हैं जिससे plugin की css फाइल और JS फाइल को लोड होनें में टाइम लगता है जिससे website की स्पीड slow हो जाती है |
Q – Lightbox gallery कैसे काम करती है ?
Ans – दोस्तों Lightbox gallery की डिज़ाइन अलग-अलग हो सकती है और कुछ वेबसाइट पर इसे कस्टमायज़ करके अलग-अलग तरह से दिखाया जाता है लेकिन Lightbox gallery का सही मायनें में काम कुछ अलग तरह से होता है |
Lightbox gallery में एक image पर क्लिक करने पर एक popup की तरह वह image खुल कर स्क्रीन पर display होती है और बाक़ी content की opacity कम हो जाती है जिससे यूज़र का ध्यान उस image पर ज़्यादा जाता है | एक image खुलनें के बाद user बाक़ी images या पूरी gallery देख सकता है एक स्लाइडर के रूप में |
Conclusion
उम्मीद है दोस्तों Html Lightbox Gallery का ये आर्टिकल आपको helpful लगा होगा और आपकी कुछ help हुई होगी | अगर आपको ये आर्टिकल helpful लगा है तो इसे अपनें दोस्तों के साथ share जरुर करें और ताज़ा अपडेट पानें के लिए आप मेरे साथ social media से जुड़ सकते हैं |
धन्यवाद