owl-carousel – दोस्तों वेब डिज़ाइन सिखनें के बाद पहला कदम होता है Front end development की तरफ़ और इसमें आपकी सहायता करती है JavaScript (jQuery) भाषा |
इसके अलावा दोस्तों आज के competition भरे दौर में सभी लोग अपनीं-अपनीं वेबसाइट का level ऊपर कर रहे हैं जिसके कारण यूज़र उनकी वेबसाइट पर ज़्यादा टाइम बिताता है ओर वेबसाइट को इससे काफ़ी फ़ायदा भी मिलता है |
दोस्तों website का level अकेले HTML से नहीं हो सकता है इसके लिए हमें JavaScript या owl-carousel जैसी jQuery की plugin की ज़रूरत होती है इसलिए दोस्तों अगर आप अपनीं वेबसाइट का और अपनें काम का level ऊपर करना चाहते हैं तो आज का आर्टिकल आपको ज़रूर पढ़ना चाहिए ताकि नयी-नयी चीजें आप सिख सकें |
HTML owl-carousel क्या है?
आप HTML भाषा के बारे में तो जानते ही होंगे पहले से ही लेकिन इतना काफी नही है | आपको ये भी जानना होगा की HTML में हम क्या-क्या इस्तेमाल कर सकते हैं |
अब बात करते हैं की ये owl-carousel क्या होता है और इसको हमें क्यों इस्तेमाल करना चाहिए, तो दोस्तों HTML owl-carousel एक highly customizable और पूरी तरह से responsive jQuery की प्लगइन है जो की HTML के किसी भी एलिमेंट को लेफ्ट To राईट या राईट To लेफ्ट स्लाइड करवा सकती है |
owl-carousel आज के time में काफ़ी ज़्यादा popular है जिसके कारण आज लगभग सभी वेबसाइटें owl-carousel का इस्तेमाल करती हैं |
owl-carousel क्यों इस्तेमाल करें?
HTML owl-carousel है क्या, इस सवाल का जवाब तो आपने उपर पढ़ ही लिया होगा और उम्मीद करता हूँ की आपको अच्छी तरीके से समझ में आ गया होगा | सवाल का सिलसिला यहीं कम नही हो जाता
अब ये सवाल है की आखिर हम इसे इस्तेमाल क्यों करे इसके आलावा और भी तो जरिये होंगे? तो मैं आपको बता दू की अगर आप चाहते हैं की आपकी वेबसाइट का पेज या फिर वेबसाइट का लेआउट कुछ हट के लगे या फिर यूजर को देखने में eye touching लगे तो आपको मेरे हिसाब से HTML में स्लाइडर का इस्तेमाल करनें के लिए इसे use करना चाहिए, जिसके कारण देखने में एक अच्छी छवि नजर आये और यूज़र को website अच्छी ओर व्यवस्थित लगे |
owl-carousel इस्तेमाल कहाँ करे?
दोस्तों आपने सबकुछ देख लिया और सिख भी लिया स्लाइडर के बारे में की इसको केसे लगाते हैं और क्यों लगाते हैं | अब सबसे बड़ा सवाल यह है की आखिरकार इसको लगाते कोनसी जगह पर हैं कोनसी जगह स्लाइडर के लिए उचित रहेगी ?
एक example से समझनें की कोसिस करते हैं, वेसे तो हम कोई भी एलिमेंट या टेग को स्लाइड करवा सकते हैं लेकिन ये निर्भेर करता है आप पर की आप कोनसे सेक्शन या एलिमेंट को स्लाइड करवाना चाहते हैं |
आमतोर पर हम उन्ही एलिमेंट या सेक्शन को स्लाइड करवाते हैं जो एक से ज्यादा हो और हम साथ में ये भी चाहते हो की जो सेक्शन है या फिर एलिमेंट है वो एक के निचे एक ना आये और वर्टीकल ज्यादा स्पेस ना हो (वर्टीकल से मेरा मतलब है की उपर निचे ज्यादा एलिमेंट या स्पेस न हो ) |
आसान भाषा में बात करें तो अगर मान लीजिये आपको अपनी वेबसाइट में अपनी सर्विसेज या फिर अपनी कोई स्पेशल फोटो लगानी हो तो इस Condition में आपको स्लाइडर जोड़ना चाहिए, जिसके कारण आप यूजर को जो दिखाना चाहते हो वो भी दिख जायेगा और आपके पेज की हाइट यानि टॉप बॉटम से स्पेस भी ज्यादा नही होगा |
owl-carousel इस्तेमाल कैसे करें?
आपने HTML Slider के बारे में बाकि तो सब पढ लिया है और अब बात करें की इसका use कैसे करें और इसके लिए आपको क्या-क्या करना होगा | वैसे तो काफी jQuery की plugins available है जिनके इस्तेमाल से आप html में स्लाइडर लगा सकते हैं |
दोस्तों ये सब स्लाइडर की प्लगिन है जिनके ज़रिए हम HTML में किसी element को स्लाइड करवा सकते हैं लेकिन इन सब में बेहतर owl-carousel है क्योंकि owl carousel में customise के option काफ़ी मिलते हैं जिसके ज़रिए हम अलग-अलग प्रकार से स्लाइडर की setting कर सकते हैं | HTML के अलावा वर्डप्रेस में भी काफी Plugins हैं जो owl carousel का इस्तेमाल करती है, जैसे Slide Anything
इन्हें भी पढ़ें –
How To Add Owl Carousel Slider
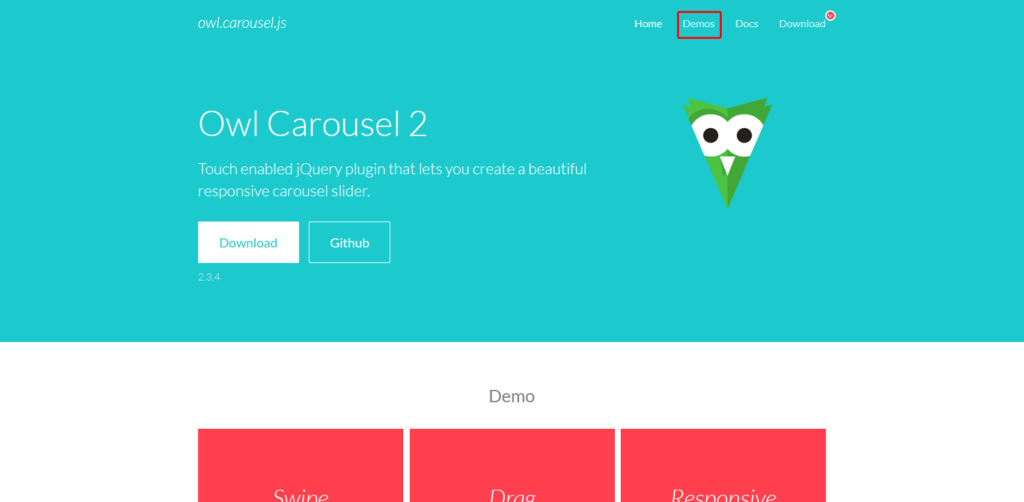
सबसे पहले हमें owl carousel की वेबसाइट पर जाना है | यहाँ पर demo मेनू पर क्लिक करना है और Basic demo के पेज पर आप पहुँच जायेंगे, जैसे की आप निचे Photo में देख सकते हैं |

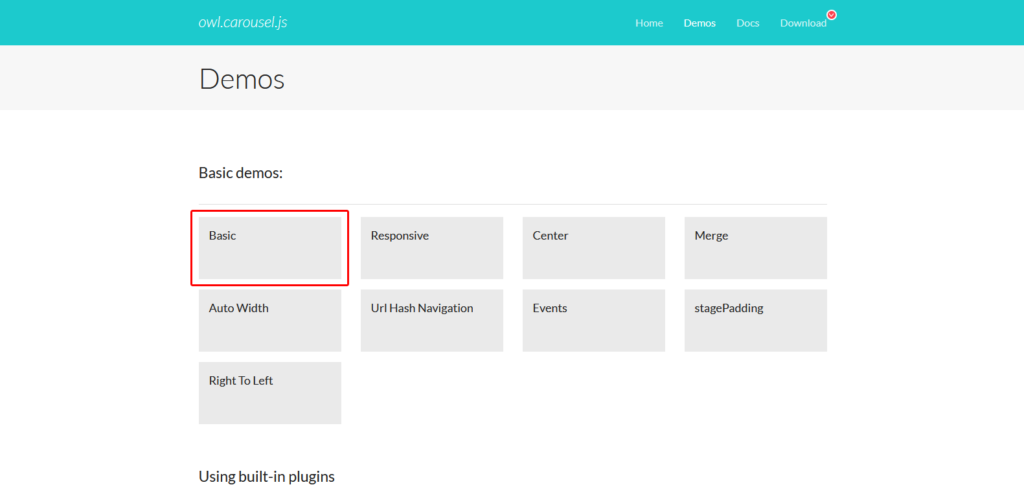
Demo में जानें के बाद आपको काफ़ी सारे डेमो देखनें को मिलेंगे जो आप नीचे देख सकते हैं इनमें से जिस भी डेमो का इस्तेमाल करना हो आप कर सकते हैं लेकिन अगर आप beginner हैं तो आपको basic डेमो से शुरू करना चाहिए |

हमको सेटअप के लिए इस code का use करना होगा जो फूटर से पहले script tag के अंदर डालना होगा और अगर इस कोड में $ का निशान काम नही करता है तो आप $ की जगह पर jQuery नाम ऐड कर सकते हैं जिससे आपका कोड अच्छी तरीके से काम करने लग जायेगा |
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
})
इसके आलावा हमारा HTML का कोड निचे दिए गये HTML के अनुसार होना चाहिए |
<div class="owl-carousel owl-theme">
<div class="item"><h4>1</h4></div>
<div class="item"><h4>2</h4></div>
<div class="item"><h4>3</h4></div>
<div class="item"><h4>4</h4></div>
<div class="item"><h4>5</h4></div>
<div class="item"><h4>6</h4></div>
<div class="item"><h4>7</h4></div>
<div class="item"><h4>8</h4></div>
<div class="item"><h4>9</h4></div>
<div class="item"><h4>10</h4></div>
<div class="item"><h4>11</h4></div>
<div class="item"><h4>12</h4></div>
</div>
यहाँ item नाम की क्लास इस्तेमाल की है लेकिन आप इसकी जगह कोई और क्लास या कोई और एलिमेंट जैसे div, span, li कुछ भी use कर सकते हैं कोई परेशानी नही होगी | अब बात कर लेते हैं इसकी responsive की तो हम अपने हिसाब से breakpoint define कर सकते है, जैसे की आपनें ऊपर वाली script में देखा है |
यहां पर आप live Example देख सकते है |
Responsive से सम्बंधित सारे ऑप्शन के लीये आप इनकी ऑफिसियल वेबसाइट पर visit कर सकते हैं |
अब तक हमनें Slider लगानें के लिए कोड लिखना सिखा है,लेकिन हमारा काम थोडा अधुरा है तो चलिए साथ में पूरा करते हैं |
Owl Carousel use करनें के लिए हमें (2. js) फाइल और (2. CSS) फाइल use करनी हैं जिनमें (2. CSS) की फाइल्स जो Owl Carousel की स्टाइल के लिए है और 1. फाइल Owl Carousel स्लाइडर के लिए है और 1. JS फाइल jQuery की library के लिए |
आप पूरी फाइल demo सहित download कर सकते हैं यहाँ क्लिक करें Click Here
लेकिन हमें पूरा download करने की जरुरी नहीं है हम सिर्फ 4 CDN Link से काम कर सकते हैं |
Owl Carousel CDN (CSS File)
- https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css
- https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.css
Owl Carousel CDN (js File)
jQuery Library CDN
या फिर आप CDN लिंक Add करवा सकते हैं कुछ इस तरह से –
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.js"></script>
लेकिन ध्यान रहे की आप owl carousel की js को jquery के बाद ही include करें क्योंकि owl carousel की js तभी काम करेगी जब jQuery की लाइब्रेरी लोड हो जायेगी |
सारे डेमो देखनें के लिए आप यहाँ Click कर सकते हैं – All Demo और आप चाहें तो विडियो tutorial भी देख सकते हैं | या फिर और ब्लॉग भी पढ़ सकते है जो आपके काम आ सकते हैं
Owl Carousel Slider Example
दोस्तों अभी तक हमनें बेसिक तरीके से owl carousel slider लगाया लेकिन अब हम jQuery की सहायता से कुछ अलग तरीके से html slider लगानें की कोशिस करते हैं |
इसके लिए Owl Carousel CDN Link वही रहेंगे लेकिन इसमें हम jQuery का code add करेंगें कुछ इस प्रकार से
<script>
var slider = $('.example-slider');
$(slider).addClass('owl-carousel owl-theme');
$(slider).owlCarousel({
loop:true,
margin:10,
nav:true,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:5
}
}
})
</script>
मैं आपको ये दूसरा Owl Carousel Slider Example बता रहा हूँ इसलिए इस डेमो का code भी पहले वाले डेमो से अलग है आप इस डेमो के code को copy करके practices कर सकते हैं
Owl Carousel क्या है ?
Owl Carousel एक plugin है जिसके इस्तेमाल से आप HTML के किसी भी element को स्लाइड करवा सकते हैं | Owl Carousel को इस्तेमाल करनें के लिए इस आर्टिकल मैं सभी जरूरी बातें आपको बताई गई है |
Owl Carousel की विशेषताएँ ?
Owl Carousel की काफी विशेषताएँ हैं जिनमें सामिल हैं,
Owl Carousel को आप free of coast इस्तेमाल कर सकते हैं और ये slider full Fully Customizable है, Touch and Drag Support भी है और Fully Responsive है तथा ये slider Modern Browsers मैं तो work करता ही है इसके साथ-साथ ये slider Zombie Browsers मैं भी काम करता है |
Conclusion
आज के आर्टिकल मैं आपनें सिखा की owl carousel slider क्या है और ये slider कैसे काम करता है | इस आर्टिकल मैं मैंने आपको owl carousel demo का code भी दिया है जिसकी सहायता से आप html मैं slider लगाना सिख सकते हैं आसानीं से |
उम्मीद है दोस्तों आज का पोस्ट आपको helpful लगा होगा अगर helpful लगा हो तो आप इस आर्टिकल को अपनें दोस्तों के साथ share जरुर करें और ताज़ा जानकारी पानें के लिए आप मेरे साथ जुड़ सकते हैं |
इसके अलावा अगर आपके कोई सवाल है तो आप नीचे कॉमेंट या ईमेल कर सकते हैं |
धन्यवाद


Everything is very open with a clear description of the issues.
It was definitely informative. Your site is very helpful.
Many thanks for sharing!
thank you 😊
This article is a masterpiece of insight and elegance, leaving me inspired and grateful. Thank you!
Thank You