HTML kya hai – HTML एक ऐसी भाषा है जिसका उपयोग वेब पेज बनानें ओर ऐप्लिकेशन बनानें के लिए किया जाता है,
दोस्तों आपनें कभी सोचा है कि HTML kya hai ओर कैसे काम करता है, किस तरह से html की सहायता से webpage बनाया जाता है । इसके अलावा क्या आपनें कभी html का इतिहास पढ़ा है अगर नहीं पढ़ा है तो आज के आर्टिकल में आपको ये पढनें को मिलेगा, इसके अलावा html tutorial आपको पढनें को मिलेगा शुरू से लेकर आख़िर तक इसलिए इस आर्टिकल को अंत तक पढ़ते रहें |
आर्टिकल की Starting में बात कर लेते हैं की html का नाम HTML ही क्यों पड़ा, कोई ओर नाम भी हो सकता था, चलिए जानते हैं |
HTML का नाम HTML ही क्यों ?
दोस्तों HTML एक मार्कप language है क्योंकि यह content का structure, layout ओर formet के बारे में बताती है जिसको हमें वेब पेज पर दिखाना होता है |
HTML language हमारे वेब ब्राउज़र को यह बतानें में सहायता करता है की हमारी website का content किस तरह से display या प्रदर्शित होना चाहिए |
दोस्तों दुनियाँ में 90% से भी ज़्यादा वेबसाइटें HTML5 का इस्तेमाल करती हैं जिसके कारण HTML दुनियाँ की सबसे popular या लोकप्रिय markup language है |
HTML असल में Hypertext markup language है जिसमें हायपर्टेक्स्ट मशीन(कम्प्यूटर) को समझानें के लिए बनाए गये symbol है कुछ इस प्रकार के,
- < – less then symbol
- > – greater than symbol
- / – slash symbol
इन कीबोर्ड सिम्बल के अंदर रखे गये कोड को मार्कप करना बोलते हैं | इन कारणों की वजह से इसका नाम HTML रखा गया |
दोस्तों HTML एक अकेली मार्कप भाषा नहीं है इसके अलावा ओर भी भाषाएँ हैं जिन्हें मार्कप भाषा कहा जाता है उनमें से कुछ के नाम इस प्रकार है,
- SGML
- EBML
- XHTML
- XML
- KML, आदि |
HTML ka full form क्या है ?
HTML दुनियाँ में सबसे ज़्यादा काम में ली जानें वाली मार्कप भाषा है जिसकी full form आपको पता होनीं ही चाहिए |
H – Hyper(हाइपर)
T – Text(टेक्स्ट)
M – Markup(मार्कप)
L – Language(भाषा)
HTML kya hai ?

दोस्तों HTML एक कम्प्यूटर की भाषा है जिसका पूरा नाम हाइपर टेक्स्ट मार्कप लैंग्विज है इसका इस्तेमाल वेब पेज ओर ऑनलाइन ऐप्लिकेशन बनानें के लिए किया जाता है |
HTML एक basic language है जिसका उपयोग लगभग सभी वेबसाइटें करती है क्योंकि इस language से वेब पेज के structure, ओर लेआउट आदि को तैयार किया जाता है ओर ये भाषा सिखनें में आसान है |
अगर आप आज का आर्टिकल (HTML kya hai) को अंत तक पढ़ते हैं तो आप आसानीं से सिख जाएँगे html के बारे में |
HTML का इतिहास(history of html in hindi)
दोस्तों html history in hindi में आगे हम बात कर लेते हैं कि HTML का इतिहास क्या है और इस भाषा कि शुरुवात कैसे हुई.
दोस्तों HTML को sir Tim Berners-Lee नें बनाया था जिनका जन्म 8 जून 1955 को लंदन में हुवा था.
Tim Berners-Lee नें 1991 में HTML को बनाया था लेकिन उस समय html को release नहीं किया गया था | 1991 के बाद HTML का पहला version 1993 में release किया गया था | उस समय तक HTML को ज़्यादा लोग नहीं जानते थे जिसके कारण developers HTML में websites नहीं बना पाए |
HTML 1.0 के रिलीज़ होनें के बाद 1955 में HTML 2.0 को रिलीज़ किया गया | HTML 2 में HTML 1 के गुण तो थे ही उसके अलावा ओर भी कई गुण जोड़े गये थे |
1955 से लेकर 1997 तक html 2 ही चला था उसके बाद 1997 में HTML 3.0 का आविष्कार किया गया लेकिन इस version में कुछ कमियाँ रह गयी थीं जिसको आगे सुधार गया |
1997 के बाद 1999 में आया HTML-4 जिसमें वो सभी गुण थे जो एक webpage बनानें के लिए importent थे | HTML-4 पहले वाले सभी versions से सफल साबित हुवा था |
1999 के बाद 2012 में HTML 4.01 को रिलीज़ किया गया जिसमें HTML 4 की कमियों को दूर किया गया था |
2012 के 2 साल बाद HTML 5 को रिलीज़ किया गया जिसका इस्तेमाल आज पूरी दुनियाँ करती है website बनानें के लिए |
एचटीएमएल के फ़ायदे (Advantages of html) ?
दोस्तों कोई भी चीज हो उसके फ़ायदे ओर नुक़सान दोनों को साथ में लेकर चलना चाहिए ताकि उस चीज के बारे में हमें गहराई से पता चल सके |
इसी बात को ध्यान में रखते हुए मैंने ये पोईंट डाले है तो आइए पहले बात करते हैं HTML के फ़ायदे के बारे में |
HTML सिखनें में और समझनें में आसान है
दोस्तों html ओर भाषा की तरह मुस्किल नहीं है यह सिखनें के लिए आसान है | इसको आसान जानभूझ कर बनाया गया है क्योंकि sir Tim Berners-Lee नें html का आविष्कार करते समय इस बात का ख़ास ख़्याल रखा था की जो भी नया बंदा है उसको html भाषा सिखनें में परेशानीं ना हो,
और इसी बात के चलते html में लिमिट के tags हैं जिनकी सहायता से एक कम्प्लीट वेब पेज बनाया जा सकता है |
html में simple tags हैं जिनको समझना ओर सीखना आसान है beginner के लिए इसके अलावा html में आपको कोई भी error देखनें को नहीं मिलती है किसी दूसरी programming भाषा की तरह इसमें सिर्फ़ tag open करना होता है ओर tag को close करना होता है बस इतना ही काम है |
HTML फ़्री है |
HTML की सबसे बड़ी और ख़ास बात जो इसे सभी भाषाओं से अलग करती है वो है free. जी हाँ html एकदम free है इसको कोई भी इंसान बिना पैसा दिए इस्तेमाल कर सकता है कहीं भी ओर कभी भी |
HTML का इस्तेमाल करणें के लिए आपको कोई दूसरे प्लगिन या कोई ऐप्लिकेशन की ज़रूरत नहीं पड़ती है आपको सिर्फ़ एक कम्प्यूटर की ज़रूरत होती है जिसमें आप अच्छे से html सिख सकते हैं और उसका practical भी कर सकते हैं |
इन्हें भी पढ़ें –
HTML ब्राउज़र फ़्रेंड्ली है |
दोस्तों HTML आज wordwide है, इतना तो आपको भी पता है की किसी चीज को अगर पूरी दुनियाँ इस्तेमाल कर रही है तो उसमें कुछ तो ख़ास बात होगी, HTML में इसी तरह की ख़ास बात है जिसके कारण आज दुनियाँ की सभी वेबसाइटें इसका इस्तेमाल करती है |
HTML ब्राउज़र फ़्रेंड्ली है जिसका मतलब हुवा की HTML सभी ब्राउज़र को सपोर्ट करता है ऐसा नहीं है की HTML एक ब्राउज़र में तो सही ढंग से काम करता है और वहीं दूसरे ब्राउज़र में काम नहीं करता ऐसा कभी नहीं होता है | HTML सभी ब्राउज़र में काम करता है |
html के ओर भी फ़ायदे हैं जिनके पोईंट आप नीचे देख सकते हैं |
- HTML सभी Search Engine के अनुकूल है |
- HTML को edit करना आसान है |
- इसको Integrate करना आसान है दूसरी भाषा में |
- HTML Lightweight है जो इसको मज़बूत भाषा बनाता है |
- HTML सभी भाषाओं में बेसिक भाषा है |
- HTML User-Friendly भी काफ़ी है |
HTML के नुक़सान (Disadvantages of HTML) ?
दोस्तों फ़ायदे और नुक़सान में अब बात करते हैं नुक़सान की तो वैसे तो कुछ ज़्यादा नुक़सान नहीं है HTML के लेकिन जो भी हो आपके ज्ञान के लिए इस topic को भी कवर कर लेते हैं |
- यह अकेली भाषा dynamic output नहीं दे सकती है क्योंकि यह एक static भाषा है |
- इसमें कोई error दिखाई नहीं देती है जिसके कारण एक भी गलती महँगी पड़ सकती है |
- ज़्यादा html के कोड को समझना आसान नहीं होता है |
- अगर आप कोई dynamic वेब पेज चाहते हैं तो आपको दूसरी प्रोग्रामिंग भाषा का की सहायता लेनीं होगी |
- इसमें एक simple पेज बनानें के लिए काफ़ी सारा कोड लिखना पड़ता है |
- इसके अलावा HTML में कोडिंग के बिच में बंद या चालू टैग को ढूँढना मुस्किल है क्योंकि इसमें हमें कोई error दिखाई नहीं देता है जिसके कारण हमें यह पता नहीं चल सकता है कि कौनसी लाइन पर issue है |
- HTML में security के फ़ीचर अच्छे नहीं हैं |
XHTML क्या है ?
दोस्तों XHTML जो है वो एक HTML का ही प्रकार है, जो की Extensible Markup Language का उपयोग करता है | इसके अलावा XHTML में वो सभी element होते हैं जो HTML में होते हैं जैसे headings, paragraph आदि, लेकिन इसका syntax थोड़ा अलग होता है क्योंकि XHTML एक XML की ऐप्लिकेशन है |
HTML का उपयोग हम क्यों करें ?
HTML कोड हमारे ब्राउज़र के लिए टेक्स्ट और images को proper formatting में सेट करता है |
HTML के बिना, एक ब्राउज़र को यह नहीं पता होता है कि टेक्स्ट को element के रूप में कैसे display किया जाए या images या अन्य element को कैसे लोड किया जाए | HTML पेज की एक basic संरचना भी प्रदान करता है, जिस पर CSS को आसानी से किया जा सके |
HTML टैग का उदाहरण क्या है?
<h1></h1>
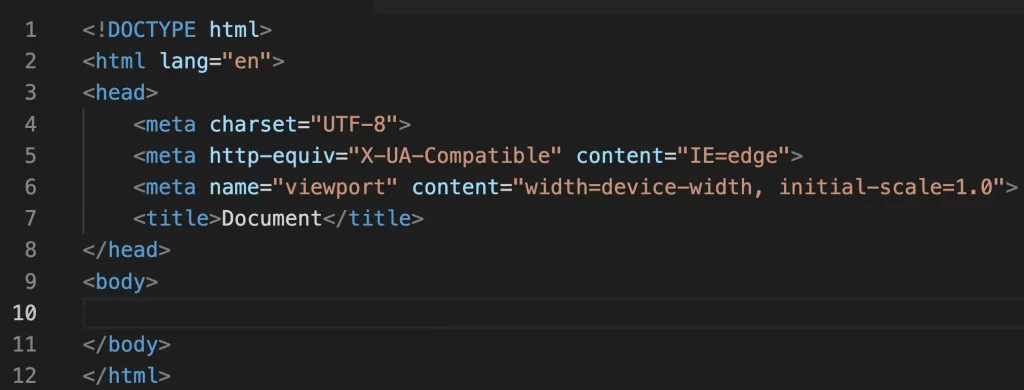
HTML डॉक्यूमेंट में पहला टैग कौनसा होता है?
HTML डॉक्यूमेंट में पहला टैग <html> होता है लेकिन इससे पहले <!DOCTYPE html> लगता है जो कि HTML 5 को represent करता है.
HTML kya hai Conclusion
आज के आर्टिकल HTML kya hai में आपने सिखा है HTML kya hai ?, HTML का नाम HTML ही क्यों ?, HTML ka full form क्या है ?, HTML का इतिहास(history of html), HTML के फ़ायदे (Advantages of html) और HTML के नुक़सान (Disadvantages of HTML)
उम्मीद है दोस्तों आज के आर्टिकल HTML kya hai में आपने कुछ नया पढ़ा होगा.