HTML-Formatting-Elements – HTML-5 में काफी सारे Tags और Elements होते है जिनके use से हम एक बेहतर वेब पेज बना सकते है | और वेब पेज में काफी सारा कंटेंट भी होता है और उस कंटेंट में हमको कुछ word highlight भी करने पड़ सकते है
- 1) html-formatting-elements क्या है ?
-
2)
Top 10 HTML Formatting Elements
- 2.1) 1 – <b> (Bold text)
- 2.2) 2 – <strong> (Strong text)
- 2.3) 3 – <i> (Italic text)
- 2.4) 4 – <em> (Emphasized text)
- 2.5) 5 – <mark> (Marked text)
- 2.6) 6 – <small> (Smaller text)
- 2.7) 7 – <del> (Deleted text)
- 2.8) 8 – <ins> (Inserted text)
- 2.9) 9 – <sub> (Subscript text)
- 2.10) 10 – <sup> (Superscript text)
- 2.11) 1 – <b> (Bold text)
- 2.12) 2 – <strong> (Strong text)
- 2.13) 3 – <i> (Italic text)
- 2.14) 4 – <em> (Emphasized text)
- 2.15) 5 – <mark> (Marked text)
- 2.16) 6 – <small> (Smaller text)
- 2.17) 7 – <del> (Deleted text)
- 2.18) ८ – <ins> (Inserted text)
- 2.19) 9 – <sub> (Subscript text)
- 2.20) 10 – <sup> (Superscript text)
- 3) FAQs
- 4) Conclusion
या फिर कुछ word को ओरो से अलग भी दिखाना पड़ सकता है, तो ये हम कर सकते है html-formatting-elements या फिर html paragraph formatting के सहारे |
आज के इस आर्टिकल में हम बात करेंगे Top 10 html-formatting-elements – In Hindi या html-formatting-elements के बारे में,
आर्टिकल को लास्ट तक पढ़े और try करके भी देखे की html-formatting-elements काम कैसे करते है |
html-formatting-elements क्या है ?
जिस तरह ms word, excel power point में हम कोई भी text को bold (गहरा) या italic (तिरछा) करते है उसी प्रकार html में भी text को bold, italic कर सकते है, excel में या कोई और software में हमें बटन्स मिलते हैं formatting करनें के लिए लेकिन उन buttons पर backend में काफी काम किया होता है जिनकी मदद से हम अच्छे तरीके से formatting कर सकते हैं अपनें content की,
लेकिन html में बेसिक तौर पर text formatting के लिए कुछ tag की जरूरत होती है जिनकी सहायता से हम formatting कर सकते हैं |
tags के बिना हम html में element formatting नहीं कर सकते है, तो आइये जानते है उन special tags के बारे में जो text की सुन्दरता को बढ़ाते है और इनको काफी ज्यादा इस्तेमाल भी किया जाता है |
Top 10 HTML Formatting Elements
1 – <b> (Bold text)
2 – <strong> (Strong text)
3 – <i> (Italic text)
4 – <em> (Emphasized text)
5 – <mark> (Marked text)
6 – <small> (Smaller text)
7 – <del> (Deleted text)
8 – <ins> (Inserted text)
9 – <sub> (Subscript text)
10 – <sup> (Superscript text)
अब थोड़ी details से बात करें इन टैगस की
1 – <b> (Bold text)
जब भी आप blogging करते हैं या फिर कोई content लिखते हैं तो उसमें एक बिंदु जरुर ऐसा होगा जिसको अलग दिखाना होगा या फिर highlight करना होगा | इस तरह की condition में आप <b> टैग का सहारा ले सकते हैं |
<b> tag के अंदर आप जो भी content डालेंगे तो वह content आउटपुट में गहरा नजर आएगा |
<b> टैग का प्रयोग user का ध्यान एक जगह फोकस करनें के लिए किया जाता है और bold टैग का इस्तेमाल एक special वर्ड को हाईलाइट करनें के लिए किया जाता है |
2 – <strong> (Strong text)
दोस्तों <b> टैग और <strong> टैग से आउटपुट एक ही निकलता है लेकिन सही तरीके से बात करें तो फर्क सिर्फ इतना है की bold टैग से हम एक वर्ड को हाईलाइट करते हैं लेकिन <strong> टैग से हम गहरे शब्दों में से किसी शब्द को हाईलाइट करते हैं |
3 – <i> (Italic text)
<i> (Italic text) टैग किसी भी पंक्ति में किसी भी शब्द को तिरछा करनें का काम करता है |
4 – <em> (Emphasized text)
जोर वाले टेक्स्ट को परिभाषित करने के लिए <em> टैग का उपयोग किया जाता है। और अंदर की सामग्री आमतौर पर इटैलिक में प्रदर्शित होती है।
5 – <mark> (Marked text)
<mark> tag किसी टेक्स्ट को चिन्हित करनें या हाईलाइट करनें के लिए किया जाता है |
6 – <small> (Smaller text)
<small> (Smaller text) टैग का प्रयोग html में टेक्स्ट को छोटा दिखानें के लिए किया जाता है | उदहारण के तौर पर किसी website की कॉपीराइट या फिर को दूसरी साइड के comment के लिए |
7 – <del> (Deleted text)
<del> (Delete) टैग उस टेक्स्ट को परिभाषित करता है जिसे किसी दस्तावेज़ से हटा दिया गया है और browser उस टेक्स्ट को ज्यादा importance नहीं देता है |
८ – <ins> (Inserted text)
<ins> (Inserted text) टैग उस टेक्स्ट को परिभाषित करता है जिसे किसी दस्तावेज़ में डाला गया है इस टैग को html में डालनें के बाद browser उस टेक्स्ट को अंडरलाइन करता है जिससे user को पता चल जाता है की कोनसा वर्ड जोड़ा गया है या कोनसा पहले से है |
9 – <sub> (Subscript text)
<sub> (Subscript text) tag में एक सीधी रेखा से निचे वर्ड दिखाई देता है | सबस्क्रिप्ट टेक्स्ट का उपयोग रासायनिक फ़ार्मुलों के लिए किया जा सकता है, जैसे – H2O
10 – <sup> (Superscript text)
<sup> (Superscript text) tag में एक सीधी रेखा से ऊपर वर्ड दिखाई देता है | Superscript text का उपयोग footnotes के लिए किया जाता है या कह सकते हैं की गणित के सूत्रों में किया जाता है जैसे – 2(2)4
आप सोच रहे होंगे की text formatting सिर्फ इन्ही tags की help से की जाती होगी तो आप गलत है text formatting में और भी काफी tags है, में तो सिर्फ Top 10 HTML Formatting Elements बता रहा हु जो बेसिक है और ज्यादातर इनका ही use किया जाता है | अगर आप detail में जाना चाहते है तो GitHub पर चेक कर सकते हैं |
एक normal डेमो बनाकर आपको समझानें की कोसिस करता हूँ |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Top 10 HTML Formatting Elements</title>
<style>
body{
font-family: sans-serif;
}
p{
text-align: center;
font-size: 1.8em;
}
</style>
</head>
<body>
<p><b>This text is bold</b></p>
<p><strong>This text is important!</strong></p>
<p><i>This text is italic</i></p>
<p><em>This text is emphasized</em></p>
<p><small>This is some smaller text.</small></p>
<p>web tutorial hindi <mark>webtutorialhindi.com</mark></p>
<p>My favorite color is <del>blue</del> red.</p>
<p>My favorite color is <del>blue</del> <ins>red</ins>.</p>
<p>h<sub>2</sub>0</p>
<p>2(10)<sup>2</sup></p>
</body>
</html>
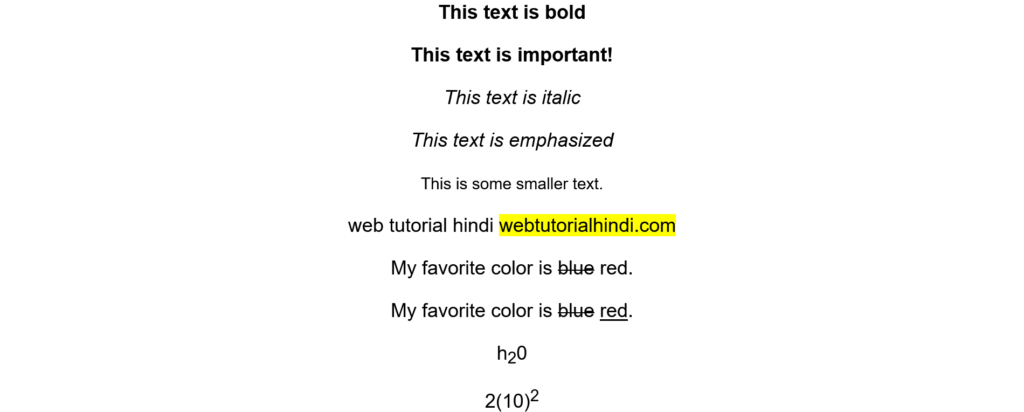
out put

इस html document में font-size em में use की है जो की CSS Unit है |
FAQs
HTML formatting elements kya hai ?
Formatting elements किसी भी वर्ड को या किसी भी शब्द को अलग दिखानें या हाईलाइट करनें का काम करता है जैसे – <b> – Bold text. <strong> – Important text. <i> – Italic text. <em> – Emphasized text.
HTML text formatting kya hai ?
किसी भी टेक्स्ट को अलग दिखानें के लिए html में टैग का प्रयोग किया जाता है और इन html टैग की सहायता से browser समझता है की टेक्स्ट पर कोनसा फोर्मेट रखना है, और अंत में आपको उस टैग के अनुसार आउटपुट डिस्प्ले करता है |
Conclusion
उम्मीद है दोस्तों html-formatting-elements का ये आर्टिकल आपको helpful लगा होगा |
इस आर्टिकल में और ज्यादा लिखने से कोई फायदा नही है क्योंकि मुझे उम्मीद है की आपको सब समझ में आ गया होगा, अगर और कोई सवाल है आपके मन में तो आप कमेंट कर सकते है मुझे ख़ुशी होगी आपको जवाब देने में |
धन्यवाद

