JavaScript दुनिया की सबसे बड़ी popular programming भाषा है जिसके ज़रिए बड़े काम को भी आसानी से किया जा सकता है लेकिन काम करने के लिए इस भाषा की समझ होनीं बहुत ज़रूरी है इसलिए आज के आर्टिकल JavaScript Output In Hindi के आर्टिकल में आप जानोगे की JavaScript के कौनसे output हैं जो हमें display होते हुए दिखाई देते हैं |
JavaScript Output In Hindi का ये आर्टिकल अंत तक ज़रूर पढ़े ताकि सभी सवालों के जवाब आपको मिल सके |
दोस्तों JavaScript Output किसी दिए गए कोड के आउटपुट को डिस्प्ले करने के तरीक़ों को बताता है जैसे JavaScript में हमने किसी specific ID को target करके उसका inner HTML बदल दिया या फिर किसी specific ID को target करके उसकी style या CSS को बदल दिया आदि |
JavaScript में Output के display होनें की अलग-अलग सम्भावनाएँ होती हैं | अगर इसी को सरल भाषा में समझें तो JavaScript डेटा को अलग-अलग तरीक़ों से डिस्प्ले कर सकता है जिनके बारे में आप नीचे डिटेल से पढ़ सकते हैं |
JavaScript Display Possibilities
- innerHTML.
- document.write().
- window.alert().
- console.log().
- window.print().
दोस्तों javascript in hindi के आर्टिकल में आपने पढ़ा था की innerHTML कैसे काम करता है लेकिन फिर भी इसका एक और उदहारण देख लेते हैं |
Using innerHTML
javascript HTML element तक जानें या पहुँचने के लिए एक method का इस्तेमाल करती है जो है document.getElementById(id)
इसमें id attribute, HTML टैग के अंदर दिया जाता है जिसको javascript find करती है और उसके अंदर HTML का content डालती है | इसका एक सरल example आप नीचे देख सकते हैं |
<h1 id="text-change">This is a heading</h1>
<button onclick='document.getElementById("text-change").innerHTML = "Change Text"'>Click</button>
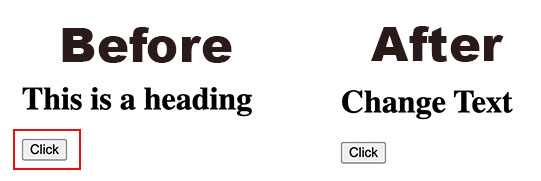
इसके आउट्पुट में दोस्तों जैसे ही आप click के button पर क्लिक करते हैं तो heading change हो रही है |


Using document.write()
दोस्तों document.write() को आप testing के purpose से इस्तेमाल कर सकते हैं और यह तभी काम करेगा जब आपका document पूरा लोड हो जाएगा जैसे की आप नीचे example में देख सकते है |
इसमें जब आप Click button पर click करोगे तब आपका पूरा HTML का document overwrite हो जाएगा, इसको आप practical करके चेक ज़रूर करें ताकि आपको जल्दी समझ में आए |
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<button type="button" onclick="document.write('Testing purpose');">Click</button>
Using window.alert()
दोस्तों window.alert() का काम है ब्राउज़र तक एक optional message पहुँचना जिसमें जब तक user उस display हो रहे dialog बॉक्स को dismiss नहि करेगा तब तक वह बंद नहि होगा हालाँकि इसमें कुछ conditions भी होती हैं जैसे उदाहरण के लिए – जब यूज़र टैब स्विच करता है तब browser कोई dialog box को display नहि कर सकता, या यूज़र के dismiss करने तक इंतज़ार नहि कर सकता है |
अब नीचे आप इसका एक उदाहरण देख सकते हैं |
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<script>
window.alert('This is a alert message');
</script>
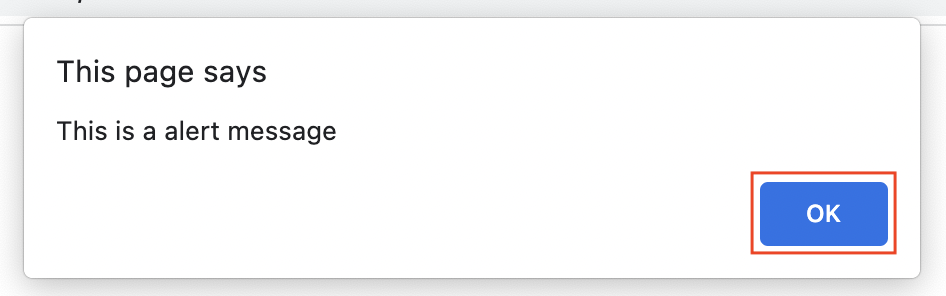
जब आप इसे ब्राउज़र में open करेंगे तब कुछ इस तरह से आपका ब्राउज़र alert message दिखाएगा जिसको आप (ese) बटन से भी हटा सकते हैं |

इसके अलावा दोस्तों आप बिना window के भी alert message को display करवा सकते हैं – alert(‘This is a alert message’); के ज़रिए |
Using console.log()
दोस्तों console.log() जावास्क्रिप्ट में एक फ़ंक्शन है जिसका उपयोग इसमें पहले से define किसी भी प्रकार के variables को print करने के लिए किया जाता है या किसी भी message को print करने के लिए किया जाता है जिसे users को display करने की ज़रूरत होती है |
वास्तव में यह javascript के कोड में कमी को find करने का काम करता है |
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<script>
var a = 10;
console.log(a);
</script>
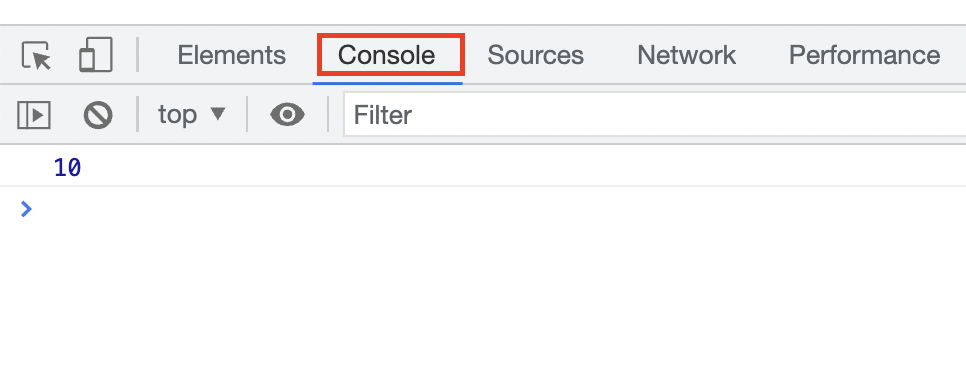
इस document को जब आप browser में ओपन करोगे तब console देखने के लिए (अगर आप window का इस्तेमाल करते हैं तो F12 button को press कीजिए या फिर Ctr+shift+i को और अगर आप mac user हैं तो option+command+I को एक साथ दबाइए |) और नीचे menu में console पर click करें तो आपको console.log() के अंदर का data दिखाई देगा |

JavaScript Print
दोस्तों window.print() जावास्क्रिप्ट में पेज प्रिंट करने का एक सरल कोड है जिसका उपयोग web pages के content को प्रिंट करने के लिए किया जाता है | यह कोड current window के content को print करता है | यह basically एक प्रिंट डायलॉग बॉक्स खोलता है जिसमें printing के काफ़ी options यूज़र को देखनें को मिल जाते हैं |
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<button onclick="window.print()">Click and print</button>
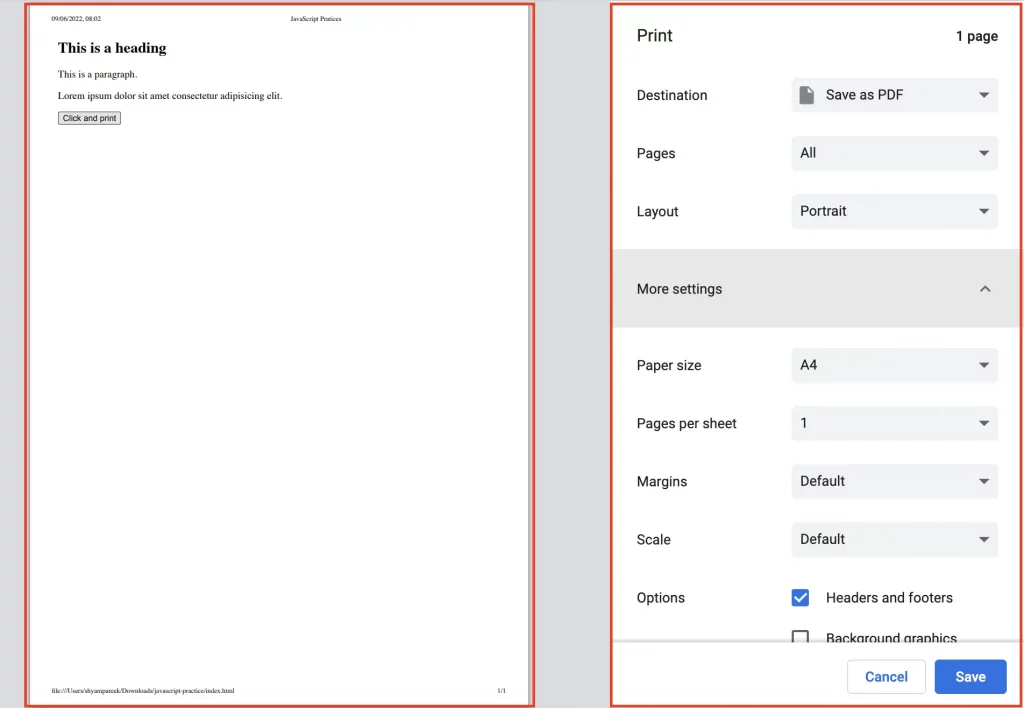
जब आप इस document को browser में open करोगे ओर Click and print बटन पर click करोगे तब printing का एक बॉक्स open होगा जिसमें print करने के काफ़ी option दिखाई देंगे कुछ इस तरह से

दोस्तों window.print() में आप सिर्फ़ current window के content को ही print कर सकते हैं |
इस आर्टिकल के अलावा आप ओर भी बड़ी websites पर JavaScript Output के बारे में study कर सकते हैं जैसे की Github
Conclusion
उमीद है दोस्तों आज के आर्टिकल JavaScript Output में आपने सिखा है JavaScript Display Possibilities कितनी है और कैसे काम करती है |
आशा है कि JavaScript Output में आपने कुछ नया सिखा होगा | दोस्तों अगर आपने इस आर्टिकल से कुछ नया सिखा है तो इसे अपनें दोस्तों के साथ share ज़रूर करें ओर अपना प्यार यूँ ही बनाए रखें |
धन्यवाद….
JavaScript से जुड़े सवाल और जवाब
जावास्क्रिप्ट का उपयोग कहां किया जाता है?
संक्षेप में, जावास्क्रिप्ट एक शक्तिशाली भाषा है जिसका उपयोग वेब विकास के फ्रंट-एंड और बैक-एंड दोनों पर किया जा सकता है, जैसे की Browser-based games, Web-based Applications, Server-side development आदि के लिए किया जाता है.
जावास्क्रिप्ट कौन सी भाषा है?
जावास्क्रिप्ट एक high-level, interpreted की गई प्रोग्रामिंग भाषा है जो मुख्य रूप से वेब डेवलपमेंट में उपयोग की जाती है.