टेबल का नाम तो आपने सुना ही होगा लेकिन क्या आपने ये सोचा है की table को हम कैसे बना सकते हैं और कैसे हम design (design html table) कर सकते हैं |
design HTML table के बारे में आप नहिं जानते हैं तो परेशान होने की जरूरत नहिं है | हमारा आज का आर्टिकल design HTML table के बारे में है | अगर आप पूरा आर्टिकल पढ़ते हैं तो आपको HTML table से related सभी सवालों के जवाब मिल जायेंगे एक साथ |
HTML टेबल क्या है (What Is HTML Table )
What Is HTML Table ? – इस सवाल का जवाब आसान है,
दोस्तों table का मतलब है एक आधार या फिर एक box जिसके अंदर हम कितना भी डाटा भर सकते हैं या फिर आसान भाषा में बात करें तो HTML table web developers और users को डाटा arrange करनें की पूरी आजादी देता है और HTML table में डाटा स्टोर करनें के लिए row बनीं हुई होती है और उसके अंदर cell (कॉलम) बनें होते हैं जिनको HTML की भाषा में td कहा जाता है |
कुछ लोगों को row और cell में confusion रहता है तो दोस्तों row का मतलब हुवा पंक्ति या कतार, आप कुछ भी कह सकते हैं | और cell का मतलब हुवा कॉलम |
अब हम बात कर लेते हैं HTML table tag के बारे में और HTML table tag full-form के बारे में |
Table tag in HTML in Hindi
दोस्तों HTML टेबल के कुछ important tags हैं जिनके बारे में आपको नीचे बताया गया है |
- table
- thead
- tbody
- tr
- th
- td
- tfoot
HTML table tag
दोस्तों HTML table में सबसे पहला टैग है <tabel> tag क्योंकि इस टैग के ज़रिए ही ब्राउज़र पता लगाता है कि इसके अंदर लिखा गया कोड एक टेबल का कोड है और ब्राउज़र उस कोड को एक सारणीं के रूप में डिस्प्ले करता है |
HTML thead tag
टेबल में <thead></thead> टैग का काम होता है table का हेड (सर) डिफाइन करना जो की टेबल में सबसे उपर दिखाई देता है |
आप thead को चाहे टेबल के लास्ट में लेखो या टेबल को center में कहीं, लेकिन browser में thead सबसे उपर ही दिखाई देगा |
HTML tbody tag
दोस्तों tbody की फ़ुल फ़ॉर्म होती है table body, यानी टेबल का शरीर |
HTML tabel में tbody tag टैग के ज़रिए browser को बताया जाता है की हमारी टेबल का शरीर कहाँ से चालू हो रहा है ओर कहाँ पर जाकर बंद हो रहा है |
लेकिन यह सब उस समय हुवा करता था जब ब्राउज़र पुरानें जमाने के हुवा करते थे लेकिन आज के समय में ब्राउज़र मॉडर्न हो गये हैं जिसकी वजह से अब ब्राउज़र को यह बताने की ज़रूरत नहीं पड़ती है की हमारी टेबल की बॉडी कहाँ से शुरू हो रही है |
अगर आप <table><table> टैग के अंदर कोई भी डेटा add करते हैं बिना <tbody>tbody> टैग दिए, फिर भी ब्राउज़र अपनें आप समझ जाता है की टेबल टैग के अंदर टेबल की बॉडी ही है ओर ब्राउज़र अपनें आप <tbody>tbody> tag को add कर देता है |
आप इसे एक बार प्रेक्टिकल कर के ज़रूर देखें |
tr tag
दोस्तों tr की फ़ुल फ़ॉर्म होती है table row जो कि होरिजोंटल चलती है एक सीधी रेखा में | <tr></tr> tag के ज़रिए ब्राउज़र को पता चलता है की यह एक टेबल की row है और इसके अंदर टेबल का डेटा है |
th tag
दोस्तों th tag की फ़ुल फ़ॉर्म होती है table heading और इतना तो आपको पता ही होगा की HTML में heading का स्वभाव होता है ओरों से अलग दिखना या थोड़ा गहरा होना |
th tag का इस्तेमाल उस जगह पर किया जाता है जहाँ पर हमें टेबल का डेटा अलग दिखना हो या फिर किसी डेटा को highlight करना हो, उस जगह पर <th></th> tag सबसे असरदार काम करता है |
td tag
दोस्तों td की फ़ुल फ़ॉर्म होती है table data और इन्हें cell भी कहा जाता है | टेबल के अंदर कांटेंट को td या th में ही रखा जाता है क्योंकि td का मतलब है टेबल डेटा से |
दोस्तों यहाँ तक हमनें बात की है टेबल के important tags के बारे में, और अब आगे बात करते हैं table के attributes के बारे में क्योंकि table के attribute भी काफ़ी महत्वपूर्ण है |
HTML tfoot tag
दोस्तों जिस तरह footer टैग का काम होता है website का footer डिफाइन करना उसी प्रकार tfoot टैग का काम होता है टेबल का footer डिफाइन करना |
HTML Colgroup Tag
दोस्तों HTML table में एक और tag है <colgroup> के नाम से और इस tag की help से हम table के cell को fix height और width में रख सकते हैं | अब हम बात कर लेते हैं की colgroup क्या होता है और इसे कैसे use करते हैं HTML table मैं |
दोस्तों HTML Colgroup Tag से हम table के कॉलम को सेट कर सकते हैं एक साथ यानि की कॉलम सेट करनें के लिए हमें एक-एक कॉलम में जाकर कोई effort नहिं लगानें पड़ेंगे | जैसे की ऑफिसियल website पर चेक कर सकते हैं – HTML Colgroup Tag
HTML Colgroup से हम पंक्ति के हिसाब से या बोल सकते हैं row के हिसाब से width सेट कर सकते हैं जिसके कारण डेटा को मैनेज करना और समझना आसान हो जाता है |
HTML table attribute in Hindi
दोस्तों कभी कभी attribute की मदद से बड़े काम भी आसानीं से किए जा सकते हैं और इसी बात को ध्यान में रखकर टेबल attribute काम करता है | table attribute की सहायता से हम टेबल का बॉर्डर, background color, width, alignment आदि change कर सकते हैं | कुछ महत्वपूर्ण attribute की लिस्ट आप निचे देख सकते हैं |
- abbr
- align
- bgcolor
- border
- cellpadding
- cellspacing
- frame
- summary
- rules
- width
- colspan
- rowspan
इन attributes की सहायता से हम normal टेबल की डिजाईन(design html table) कर सकते हैं बिना कोई CSS किए |
अब कुछ टेबल attribute के बारे में और detail से बात करते हैं |
colspan in HTML table
colspan attribute horizontal कॉलम merge करने के लिए काम आता है जैसे की अगर आपको HTML table के अंदर किसी कॉलम को टोप या बॉटम से किसी 2 कॉलम के साथ मर्ज करना है तो उस main कॉलम के अंदर colspan का attribute लग जाएगा |
colspan और rowspan से उसी तरह कॉलम मर्ज होते हैं जिस तरह आप excel में देखते हैं बस फ़र्क़ सिर्फ़ इतना है की HTML टेबल में हमें columns के अंदर attribute लगाने पढ़ते हैं |
rowspan in HTML table
जिस तरह colspan से टोप ओर बॉटम के कॉलम चेक करवा सकते हैं उसी तरह rowspan ऐट्रिब्यूट से हम लेफ़्ट या राइट के कॉलम चेक करवा सकते हैं यानिं की जिस जगह हमें vertical कॉलम मर्ज करने हों तो हम rowspan attribute की सहायता ले सकते हैं |
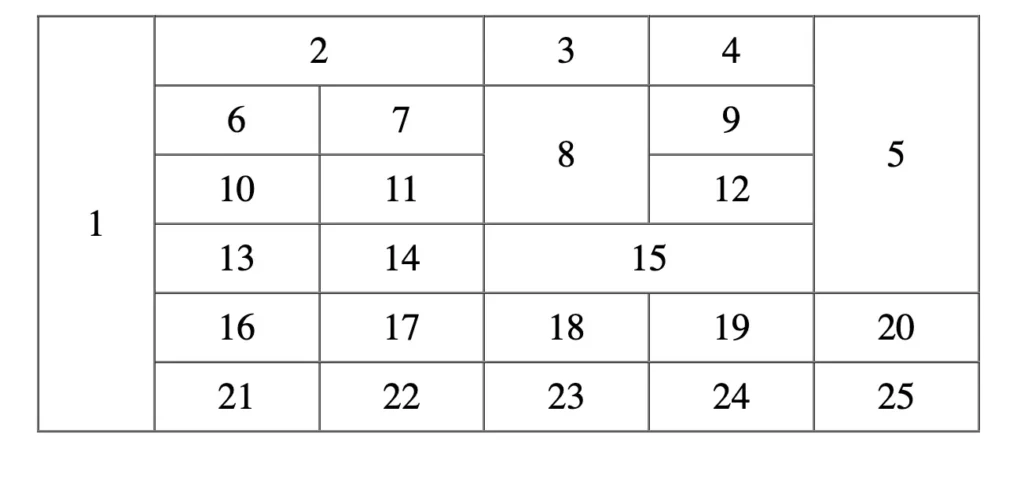
अगर आप colspan और rowspan attribute का अच्छे तरीक़े से उपयोग करते हैं तो आप एक अच्छी HTML टेबल को बना सकते हैं | नीचे आप इसका एक example देख सकते हैं |
<table border="1" width="400" align="center" style="border-collapse: collapse;text-align: center;" cellpadding="10" cellspacing="10">
<tr>
<td rowspan="6">1</td>
<td colspan="2">2</td>
<td>3</td>
<td>4</td>
<td rowspan="4">5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td rowspan="2">8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td colspan="2">15</td>
</tr>
<tr>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
</table>

cellspacing in HTML Table
HTML table के अंदर cellspacing का अर्थ है एक cell और दुसरे cell के बिच का अन्तर या हम इसे gap भी बोल सकते हैं | आसान भाषा में बात करें तो cellspecing cell के अन्तर को घटाने और बढ़ाने का काम करता है |
cellpadding in HTML Table
cellpadding cell को अंदर से घटाने या बढानें का काम करता है या फिर हम ऐसा कह सकते हैं की cellpadding एट्रिब्यूट cell को फैलानें का काम करता है |
उम्मीद है आप cellspacing और cellpadding के बारे में अच्छी तरह से समझ गए होंगें |
दोस्तों आपने ये तो सिख लिया है होगा की html table का क्या format होता है और किस प्रकार हम html table start कर सकते हैं | अब हम बात कर लेते हैं html table style के बारे में |
HTML Table Style
design HTML table में अब बात कर लेते हैं की कैसे हम HTML table की style कर सकते हैं | सबसे पहले तो हम बात कर लेते हैं HTML table border style की तो आपने देखा होगा की default table border style में डबल border आता है जो की एक टेबल टैग के लगता है और दूसरा टेबल के अंदर जो कॉलम होते हैं उनमें लगता है जिसको हम CSS की एक प्रॉपर्टी से single बॉर्डर लाइन में बदल सकते हैं नीचे आप प्रॉपर्टी देख सकते हैं |
table{
border-collapse: collapse;
}
design HTML table में अगर हम CSS की border property अगर add करते हैं तो border style डबल की जगह सिंगल हो जाएगी और table का layout professional लगेगा |
और अगर हम CSS से टेबल की डिजाईन करना चाहते हैं तो कर सकते हैं टेबल के tags को CSS selector की सहायता से target कर के |
Design HTML Table Conclusion
Design HTML Table में आज आपनें पढ़ा HTML Table क्या है, HTML Table के tags, HTML Table के attribute आदि के बारे में |
उम्मीद करता हूँ दोस्तों Design HTML Table के इस आर्टिकल में दी गयी जानकारी से आपकी कुछ help हुई होगी, और अगर आपको ये आर्टिकल helpful लगा है तो इसे अपनें दोस्तों के साथ share जरुर करें |
इसके आलावा HTML table से related और कोई सवाल है आपके दिमाक में तो आप मुझे निचे comment करके पूछ सकते हैं |
धन्यवाद