WordPress Menu Hindi – दोस्तों एक website का महत्वपूर्ण पार्ट नेविगेशन होता है क्योंकि नेविगेशन के जरिये एक पेज से दुसरे पेज या केटेगरी पर जाना काफी आसान हो जाता है, इसलिए लगभग सभी website में आप नेविगेशन मेनू देखते ही हैं.
दोस्तों आप अपनी वर्डप्रेस साइट पर नेविगेशन मेनू जोड़ सकते हैं आसानीं से लेकिन कुछ बातों का ध्यान रखना होगा आपको जो में आपको आगे इस आर्टिकल में बतानें वाला हूँ इसलिए आपको ये आर्टिकल पूरा पढ़ना चाहिए.
आगे बढ़नें से पहले आपको पता होना चाहिए की आखिर नेविगेशन मेनू की सही परिभाषा क्या है?
दोस्तों नेविगेशन मेनू एक website के महत्वपूर्ण लिंकों की लिस्ट होती है जिसको website के उपर वाले पार्ट में रखा जाता है ताकि जिससे कोई भी user उस website के बाकि महत्वपूर्ण पेज या पोस्ट को आसानीं से ढूंड सके.
दोस्तों WordPress में मेनू बनाना सबसे सरल है जिसमें आप अपनें महत्वपूर्ण पेज, पोस्ट या केटेगरी के मेनू बना सकते हैं और drag and drop से sub-menu भी बना सकते हैं बड़ी आसानीं से, बस आपको सही तरीके और सही location का ज्ञान होना जरूरी है.
WordPress में मेनू की location WordPress theme पर निर्भर करती है, इसलिए जरूरी नहीं है की सभी theme में मेनू की location के option एक जैसे ही हों इसलिए मेनू की location का चुनाव आपको करना है अपनें प्रोजेक्ट के अनुसार.
दोस्तों अलग-अलग थीम में मेनू अलग-अलग प्रकार से add किया जाता है क्योंकि पहले classic थीम होती थीं और अब ब्लॉक थीम चलती है जिनमें अलग प्रकार से मेनू add किए जाते हैं.
Add WordPress Menu In Hindi
दोस्तों मेनू create करनें से पहले आपको अपनें पेज या पोस्ट create करनें हैं और आप चाहें तो custom लिंक भी add कर सकते हैं जिसके बारे में हम आगे बात करनें वाले हैं.
WordPress Menu In Classic Theme In Hindi
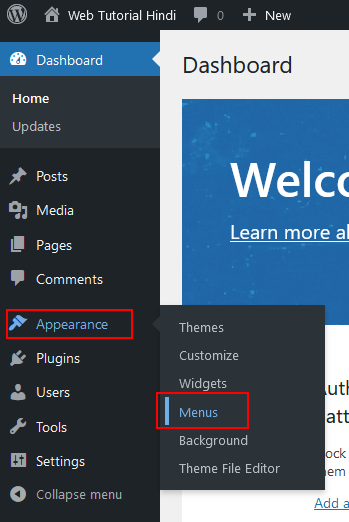
सबसे पहले आपको अपनें WordPress dashboard में आना है और Appearance > Menu पर क्लिक करना है.

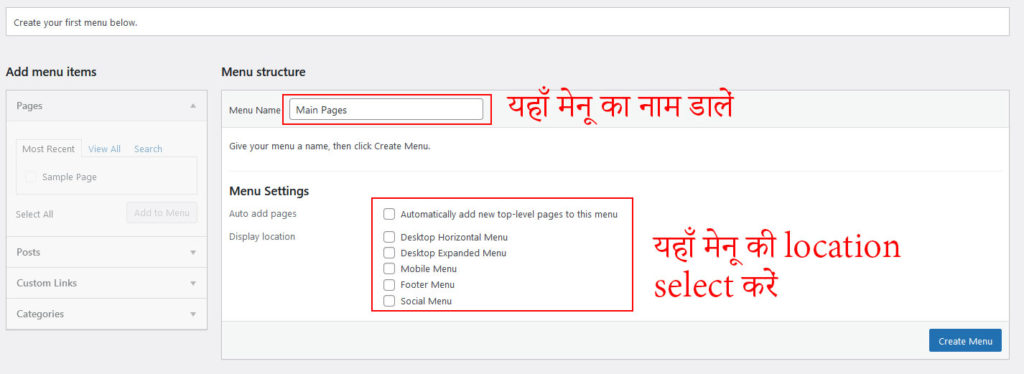
Appearance > Menu पर क्लिक करनें के बाद आपको अपनें मेनू का नाम रखना है जो आप अपनें हिसाब से कुछ भी रख सकते हैं, बस कुछ गलत नाम मत लिख देना 🤣

इसके बाद आपको create menu के बटन पर क्लिक करना है और आपका menu बन जाएगा.
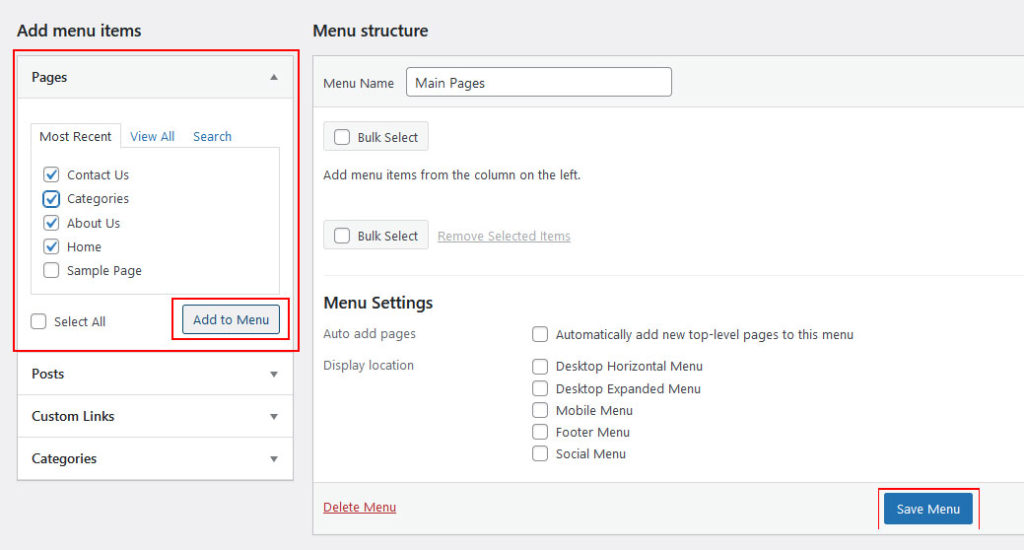
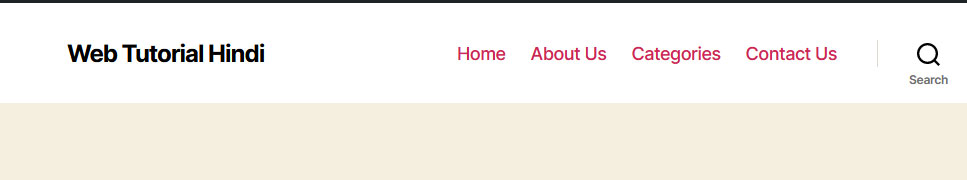
Menu बनानें के बाद आपको permission मिल जाएगी जिससे आप अपनें महत्वपूर्ण लिंक add कर सकते हो अपनें menu में कुछ इस प्रकार से

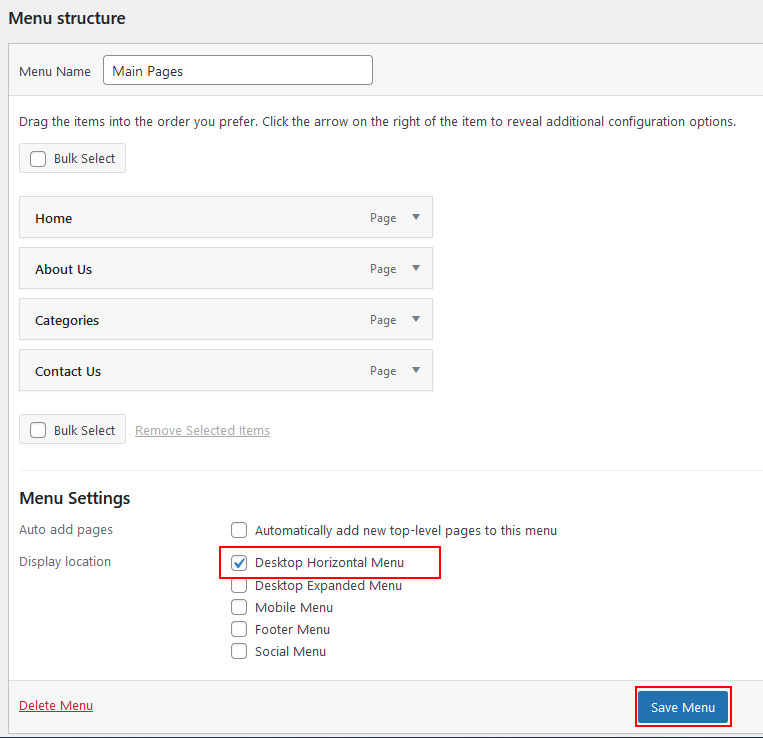
menu add करनें के बाद आपको menu की location choose करनीं है और save menu पर क्लिक करना है

एक और बात जो मैंने आपको पहले भी बताई थी की menu location के option अलग-अलग theme में अलग-अलग हो सकते हैं, तो आपको अपनें हिसाब से choose करना है.

दोस्तों जिस तरह से मैंने पेज add किए हैं उसी तरीके से आप WordPress post, WordPress category और custom link add कर सकते हैं, आप एक बार try कर के जरुर देखें जिससे आपको अच्छे तरीके से समझ में आएगा.
अब बात करते हैं WordPress dropdown menu के बारे में क्योंकि dropdown menu भी काफी important पार्ट है WordPress menu का.
WordPress Drop-Down Menus को कुछ लोग नेस्टेड menu भी कहते हैं इसलिए आपको किसी भी नाम से confuse नहीं होना है.
आप WordPress official post भी पढ़ सकते हैं.
WordPress Drop-Down Menus In Classic Theme
दोस्तों WordPress Drop-Down Menus को हम Parent item menu और child item menu से समझ सकते हैं.
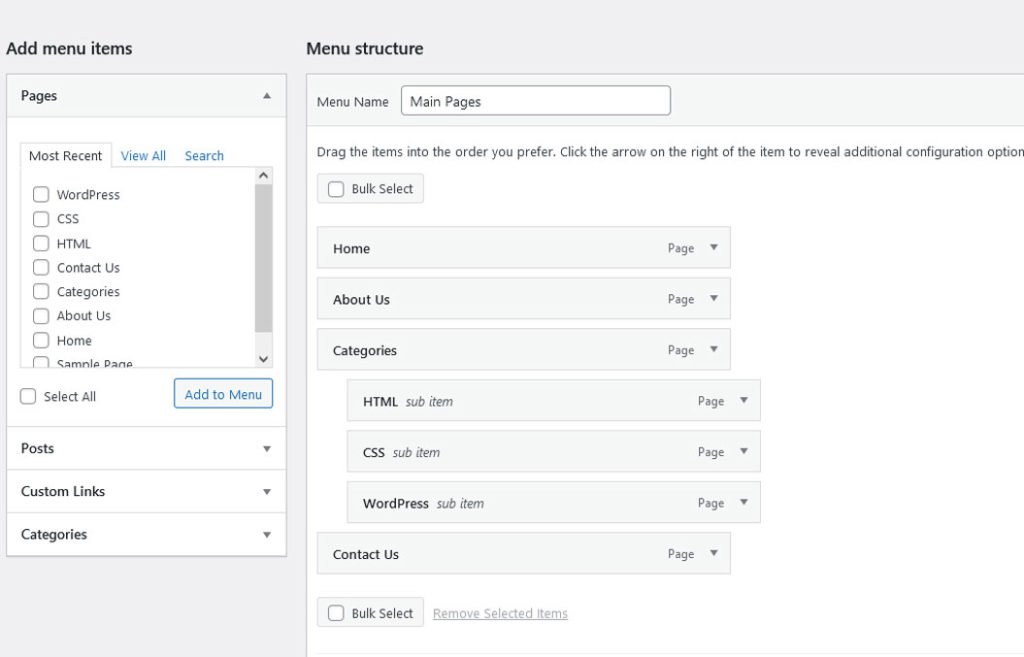
WordPress Drop-Down Menus बनानें के लिए आपको एक parent पेज या category select करनीं है उसके बाद आप किसी भी menu के लिंक को माउस से drag करके उस पेज के निचे थोडा right साइड में drop करेंगे और drop करते ही आपका sub-menu बन जायेगा इसके आलावा आप इनकी ordering भी कर सकते हैं कुछ इस प्रकार से

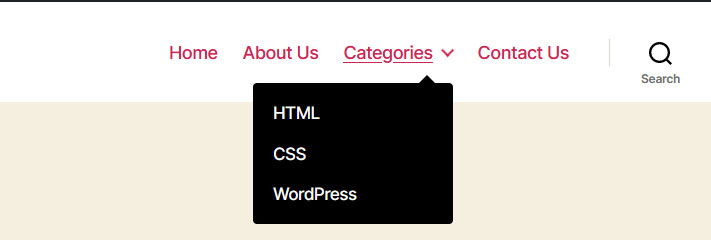
Output

इतना ही नहीं आप child item के और भी child item बना सकते हैं, जिस प्रकार हमनें Drop-Down Menus बनाया उसी प्रकार से.
Add WordPress Menu In Block Theme In Hindi
दोस्तों ब्लॉक थीम में मेनू add करने का तरीक़ा अलग होता है क्योंकि ब्लॉक थीम के लिए अलग-अलग template होते हैं इसलिए आपको थोड़ी सावधानी से मेनू add करने होते हैं तो आइये जानते हैं कि कैसे आप WordPress की Block Theme में मेनू बना सकते हैं.
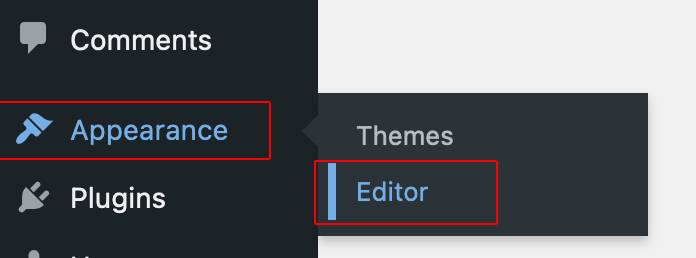
इसके लिए आपको WordPress Dashboard में जाना है और Appearance > Editor पर क्लिक करना है.

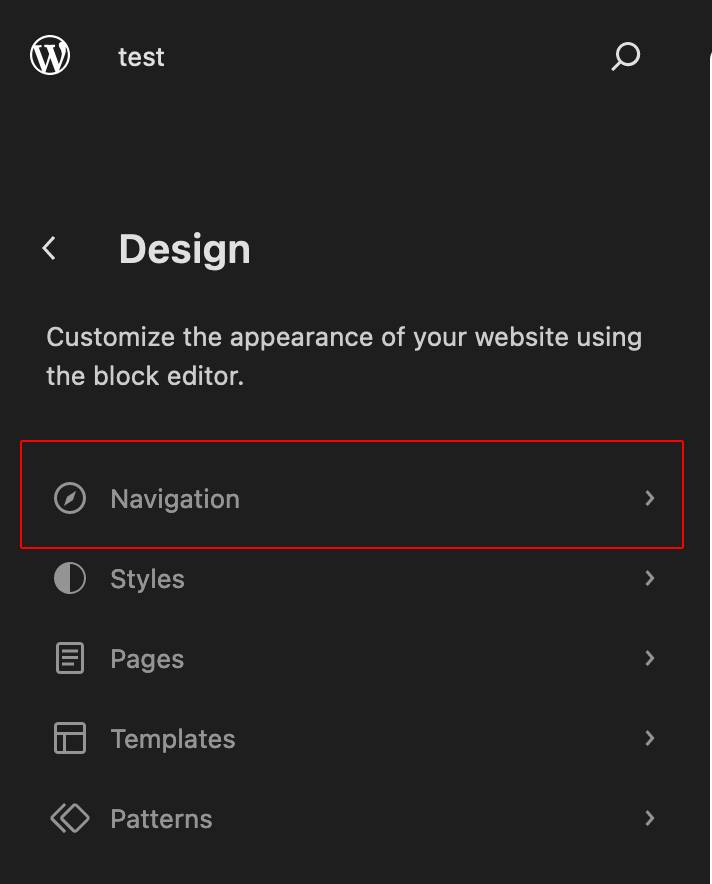
Editor पर क्लिक करते ही आपको नयी screen दिखाई देगी जहां आपको Navigation पर क्लिक करना है और आप देखेंगे की wordpress का default मेनू बना हुवा होगा.

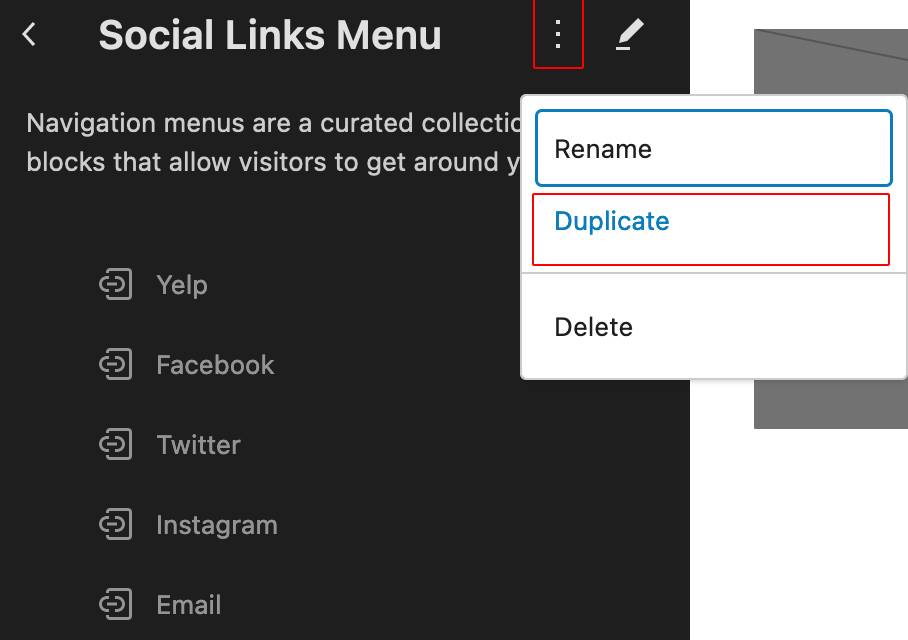
अब इस default मेनू टॉप राइट साइड के three dot पर क्लिक करके duplicate करना है.

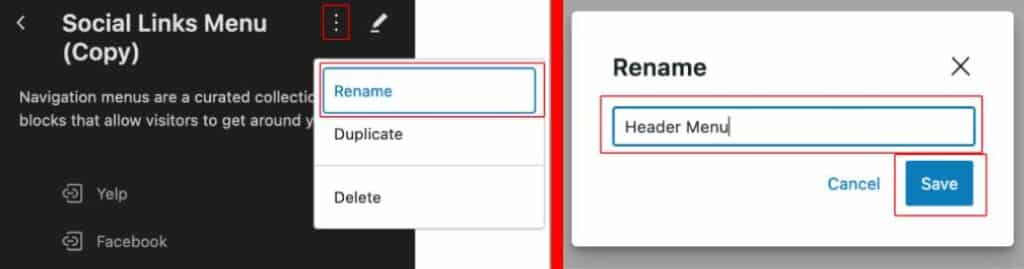
duplicate करने के बाद मेनू का नाम आप rename करके ख़ुद से रख सकते हैं जैसे कि Header Menu आदि, मेनू का नाम रख कर आपको Save करना है.

मेनू सेव करके आपको इसे edit करना है और आप इसमें जो भी अपने pages या posts लिंक करना चाहते हैं तो कर सके हैं नीचे देखिए की कैसे.
अब आपको मेनू edit करना है edit बटन पर click करके जो की आपको टॉप राइट कॉर्नर पर दिखाई देगा.

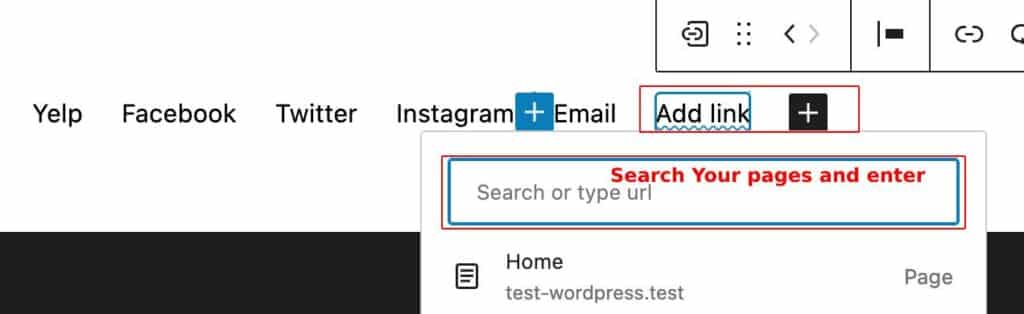
अब आपको प्लस पर क्लिक करके search bar में सर्च करके अपने महत्वपूर्ण पेज लिंक करने हैं.

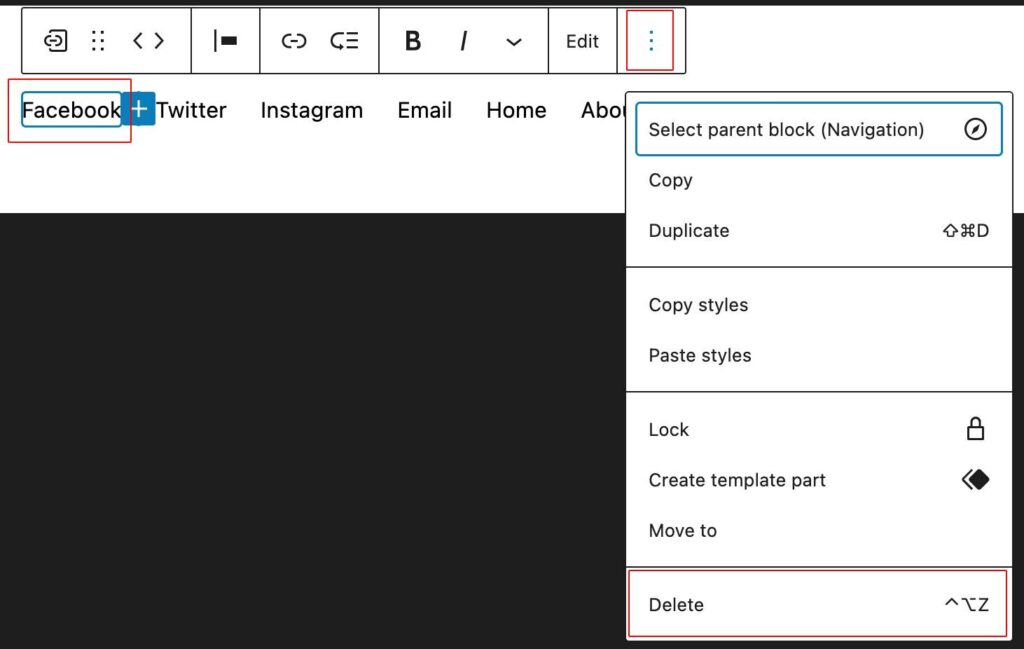
महत्वपूर्ण पेज लिंक करने के बाद आप unwanted लिंक को delete कर सकते हैं, बस आपको लिंक पर क्लिक करना है और टॉप राइट कॉर्नर पर three dot पर क्लिक करना है और delete पर क्लिक करना है और लास्ट में मेनू को सेव करना है.

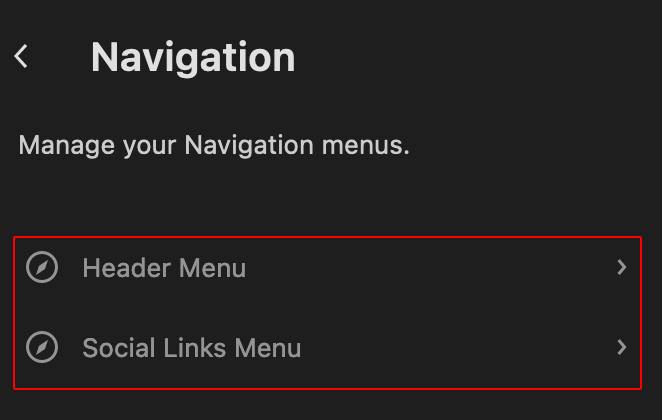
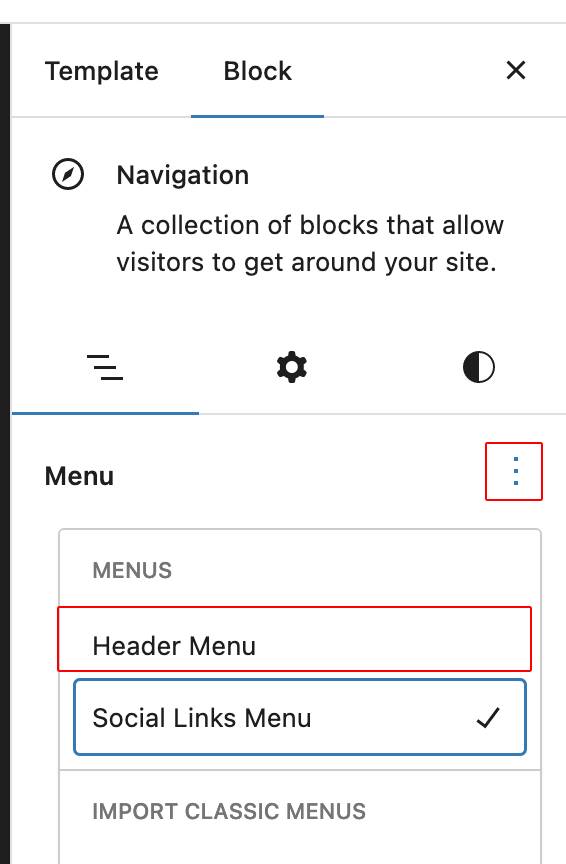
menu save करने के बाद आपको वापिस Navigation में आना है और आप देखेंगे की आपके 2 मेनू बन गये है.

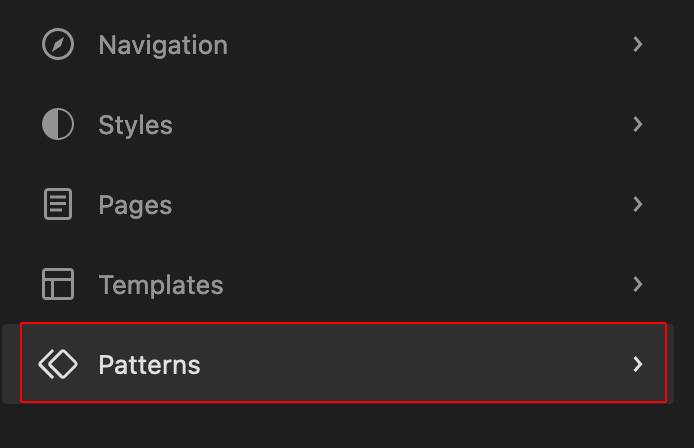
अब आपको वापिस अपने dashboard में आना है और Appearance > Editor पर क्लिक करना है, और नयी स्क्रीन में आपको patterns दिखाई देगा जहां आपको क्लिक करना है.

Patterns के अन्दर आपको Header दिखाई देगा जिसको एडिट करके अपना मेनू add करना है जो कि अपने अभी-अभी बनाया है.

जैसे ही आप header को सेव करते हैं तो आप अपने front में देखेंगे कि आपने जो मेनू बनाया है वहीं मेनू front में है.

FAQs
जहाँ तक WordPress में menu बनाने की बात है तो कोई limit नहिं है की आप एक या दो मेनू बना सकते हैं, आप जितने चाहे उतने मेनू बना सकते है अपने project के अनुसार.
दोस्तों wordpress के 5.9 update के अंदर block theme आइ, उससे पहले wordpress में classic theme से काम होता था.
wordpress के classic theme में menu बनाने का तरीक़ा अलग है और block थीम में मेनू बनाने का तरीक़ा अलग है.
WordPress menu Hindi आर्टिकल में आपने जाना की menu क्या होता है और WordPress menu कैसे add करें अपनीं website में.
उम्मीद है WordPress menu Hindi का ये आर्टिकल आपको helpful लगा होगा अगर ये आर्टिकल आपको helpful लगा हो तो इसे अपनें दोस्तों के साथ share जरुर करें.