Props In React JS In Hindi – Props का मतलब होता है property, यानी की एक components से दूसरे components में डेटा पास करने के लिए Props या property का इस्तेमाल किया जाता है.
रियेक्ट प्रॉप्स क्या होते है?(Props In React JS In Hindi?)
React components प्रॉप्स का इस्तेमाल एक दूसरे से communicate करने के लिए करते है इसका मतलब है की आप एक components से दूसरे components में डेटा pass कर सकते हैं बिना किसी परेशानी के.
Props एक तरीक़ा होता है जिसके ज़रिए आप अपने अलग-अलग components को dynamic और reusable बना सकते हैं इसके अलावा आप JavaScript value को भी पास कर सकते हैं जैसे कि objects, arrays, और functions.
Props के इस्तेमाल से आप React वेब एप्लीकेशन काफ़ी पावरफुल बना सकते हैं.
रियेक्ट प्रॉप्स के फ़ायदे?(Benefits of react props?)
दोस्तों वैसे तो रियेक्ट प्रॉप्स के काफ़ी फ़ायदे हैं लेकिन जो सबसे कॉमन फ़ायदे हैं उनके बारे में आप नीचे पढ़ सकते हैं.
Component Reusability
React Props का सबसे बड़ा benefit यही है कि इसकी सहायता से आप डेटा पास कर सकते हैं जिससे आप एक component को बार-बार एक या एक से ज़्यादा प्रोजेक्ट में इस्तेमाल कर सकते हैं जो कि काफ़ी आसान तरीक़ा बन जाता है बड़े प्रोजेक्ट या एक बड़ी एप्लीकेशन के लिये जहाँ आपको बड़ी UI पर काम करना होता है.
Component Composition
इसकी सहायता से आप complex UI बना सकते हैं, जैसे कि आप एक components के अंदर nested components भी बना सकते हैं और हर components से आप डेटा पास भी कर सकते हैं.
Data Flow
रियेक्ट में Data Flow एकतरफ़ा पास होता है components को और ज़्यादा dynamic बनाया जा सकता है. data को parent से child components में flow किया जाता है, जिससे child components को सीधे अपने parent की state को modify करने से रोका जा सकता है.
दोस्तों इस unidirectional flow के कारण यह समझना आसान हो जाता है कि डेटा परिवर्तन हमारे application को कैसे प्रभावित करते हैं.
Customization
react props किसी भी components के appearance और behavior को समझने और उन पर काम करने का freedom देता है जिसके कारण आप एक बेहतर और complex UI को आसानी से बना सकते हैं.
रियेक्ट प्रॉप्स का इस्तेमाल कैसे करें?(How to use react props?)
दोस्तों react props का इस्तेमाल करना काफ़ी आसान है बस आपको एक बार बारीकी से समझना होगा, अगर आप एक बार इसे गहराई से स्मझते हैं तो बाद में आपको कोई भी tutorial की ज़रूरत नहीं होगी, तो आइये अब समझते हैं कि रियेक्ट प्रॉप्स का इस्तेमाल कैसे किया जाता है.
इसके लिए आपको कुछ step follow करने होंगे जिनकी सहायता से आप बड़ी ही आसानी से props का इस्तेमाल कर पायेंगे.
- सबसे पहले कोई भी Parent Component बनाएँ ,
- इसके बाद एक Child Component बनाएँ,
- अब parent के ज़रिए child में डेटा पास करें props की सहायता से,
- अब child components में JSX के ज़रिए props का डेटा access करें.
आइये अब इसका एक बेहतर Example देख लेते हैं.
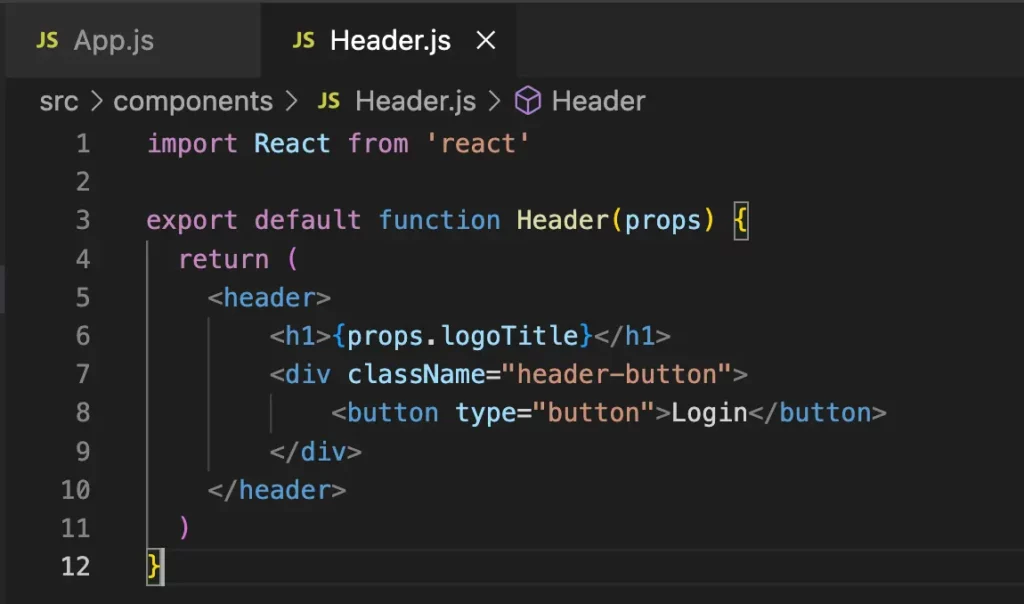
इसके लिए सबसे पहले आप component का फोल्डर बनाएँ उसमें अपना component बनाएँ, जैसे की आज के example में आप सीखने वाले हैं की कैसे आप header component से डेटा पास कर सकते हैं.

import React from 'react'
export default function Header(props) {
return (
<header>
<h1>{props.logoTitle}</h1>
<div className="header-button">
<button type="button">Login</button>
</div>
</header>
)
}

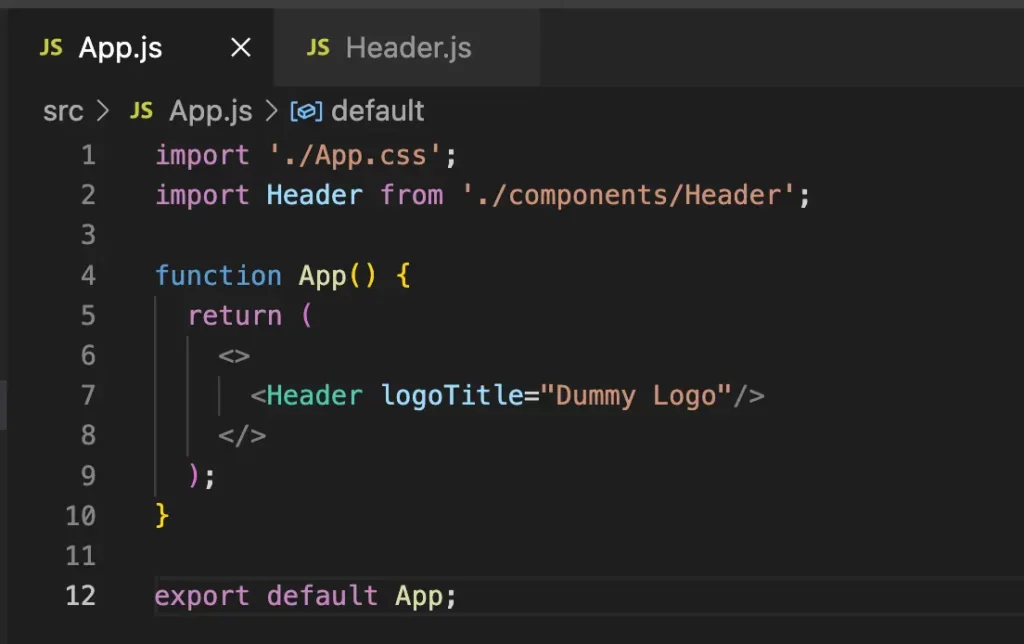
import './App.css';
import Header from './components/Header';
function App() {
return (
<>
<Header logoTitle="Dummy Logo"/>
</>
);
}
export default App;
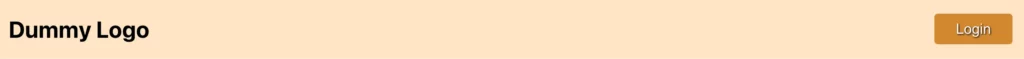
इसका finial आउटपुट आप नीचे देख सकते हैं.

Conclusion
रिएक्ट प्रॉप्स components के बीच data और behavior को pass करने का एक mechanism है, रियेक्ट प्रॉप्स के ज़रिये आप components को reusable, dynamic और आपके एप्लीकेशन से बात करने वाले components बना सकते हैं जो कि आपकी वेब एप्लीकेशन को बेहतर से बेहतर बनाने का काम करती है.

