दोस्तों आपने सुना होगा की एक website में meta tag का काफ़ी बड़ा role होता है और meta tag का एक website में काफ़ी इस्तेमाल भी किया जाता है लेकिन क्या आप जानते हैं कि meta tag क्या है ओर meta tag का इस्तेमाल वेबसाइटों में क्यों किया जाता है.
अगर आपको meta tag के बारे में जानकारी नहीं है तो HTML Meta Tag In Hindi के इस आर्टिकल में आपको Meta Tag के बारे में गहराई से जानकारी मिलेगी और इस आर्टिकल को पढ़ने के बाद आपको कभी भी Meta Tag के बारे में confusion नहीं होगा तो चलिए ज़्यादा बात ना करते हुए आज का आर्टिकल start करते हैं.
HTML Meta Tag In Hindi
HTML Meta Tag kya hai – Meta Tag किसी HTML document के metadata को परिभाषित करता है, अब बीच में एक ओर सवाल है की metadata क्या होता है तो इसका जवाब भी सरल है,
Metadata क्या है ?
metadata किसी HTML document की additional information(अतिरिक्त जानकारी) होती है जिसको search engine ओर browser समझते हैं और यूज़र को बेहतर अनुभव प्रदान करते हैं |
Metadata कभी वेब पेज पर दिखाई नहीं देता है क्योंकि website में meta head tag के अंदर होता है |
अब बात करें meta tag की तो दोस्तों यह सिर्फ़ एक HTML का tag है जो कि self closing टैग के अंदर आता है | इस टैग के अंदर metadata देने के लिए ऐट्रिब्यूट का सहारा लेना पढ़ता है और अलग-अलग metadata के लिए अलग-अलग ऐट्रिब्यूट बनाए गए हैं जो की किसी भी HTML document की अतिरिक्त जानकारी प्रदान कर सकते हैं |
आइए आगे अब बात कर लेते हैं Meta Tag के attributes के बारे में की कोन-कौनसे attributes हैं ओर उनका क्या-क्या काम है |
HTML Meta Tag Attributes
HTML के किसी भी document में अलग-अलग प्रकार की additional information होती है जो की Meta Tag के Attributes के ज़रिए search engine ओर browser को दी जाती है |
Attributes
| Sr. No. | Attributes |
| 1. | charset |
| 2. | content |
| 3. | http-equiv |
| 4. | name |
अब इन attribute को थोड़ी गहराई से समझते हैं |
HTML meta charset Attribute
HTML document में character encoding करने के लिए <meta> tag में charset attribute का उपयोग किया जाता है |
अब आप सोच रहे होंगे की charset क्या होता है तो इसका जवाब भी सरल है, दोस्तों पहले के समय में कम्प्यूटर का काम ज़्यादा नहीं था इसलिए computer को समझानें के लिए कुछ ही characters और symbols का इस्तेमाल कर के कम्प्यूटर को समझाया जा सकता था लेकिन आज के time में लगभग काम कम्प्यूटर पर किए जाते हैं जिसके चलते अब अलग-अलग प्रकार के characters और symbols को कम्प्यूटर की भाषा में जोड़ा गया है,
तो इन characters और symbols को encode करने के लिए HTML के meta tag कर अन्दर charset Attribute का इस्तेमाल किया जाता है |
HTML meta charset Attribute Syntax – <meta charset=”character_set“>
इसका एक आसान उदाहरण आप नीचे देख सकते हैं |
<head>
<meta charset="UTF-8">
</head>
HTML meta charset Browser Support
| Sr. No. | Browser | charset |
| 1. | Chrome | Yas |
| 2. | Edge | Yas |
| 3. | Firefox | Yas |
| 4. | Safari | Yas |
| 5. | Opera | Yas |
HTML meta content Attribute
HTML meta content Attribute जो है वो http-equiv से संबंधित होते हैं यानी की content attribute के अंदर हम वेब पेज का specific content add कर सकते है, इसका एक सरल उदाहरण और सूत्र आप नीचे देख सकते हैं |
HTML meta content Attribute Syntax – <meta content=”text”>
<meta name="description" content="Web Tutorial Hindi">
<meta name="keywords" content="HTML, CSS, WordPress">
HTML meta content Browser Support
| Sr. No. | Browser | charset |
| 1. | Chrome | Yas |
| 2. | Edge | Yas |
| 3. | Firefox | Yas |
| 4. | Safari | Yas |
| 5. | Opera | Yas |
HTML meta http-equiv Attribute
HTML meta http-equiv Attribute का इस्तेमाल सर्वर द्वारा HTTP header का उपयोग करके किसी वेब पेज के बारे में जानकारी एक जगह करने के लिए किया जाता है |
HTML meta http-equiv Attribute syntax – <meta http-equiv=”value” content=”value” />
http-equiv Attribute की value भी अलग-अलग प्रकार की होती है जो आप नीचे देख सकते हैं |
- content-security-policy
- content-type
- default-style
- refresh
HTML meta http-equiv Browser Support
| Sr. No. | Browser | charset |
| 1. | Chrome | Yas |
| 2. | Edge | Yas |
| 3. | Firefox | Yas |
| 4. | Safari | Yas |
| 5. | Opera | Yas |
HTML meta name Attribute
HTML meta name Attribute एक website के मेटाडेटा को एक जगह करने के लिए इस्तेमाल किया जाता है name Attribute भी कई प्रकार के होते हैं जिनकी लिस्ट आपको नीचे देखने को मिल जाएगी |
नोट – अगर किसी document में http-equiv attribute का इस्तेमाल हो गया है तो फिर name attribute का इस्तेमाल नहि किया जाना चाहिए |
इसका एक सरल उदाहरण और syntax आप नीचे देख सकते हैं
HTML meta name Attribute syntax – <meta name=”value“>
<meta name="description" content="your text">
<meta name="keywords" content="your keyword">
<meta name="author" content="author name hear">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
HTML meta name Attribute list
- application-name
- author
- description
- generator
- keywords
- viewport
viewport को HTML 5 में introduce किया गया था जो की responsive web design के लिए काफ़ी useful है |
HTML meta name Browser Support
| Sr. No. | Browser | charset |
| 1. | Chrome | Yas |
| 2. | Edge | Yas |
| 3. | Firefox | Yas |
| 4. | Safari | Yas |
| 5. | Opera | Yas |
दोस्तों HTML Meta Tag के attribute अलग-अलग होते हैं जो की वेब पेज के मेटाडेटा को इकठा करते हैं |
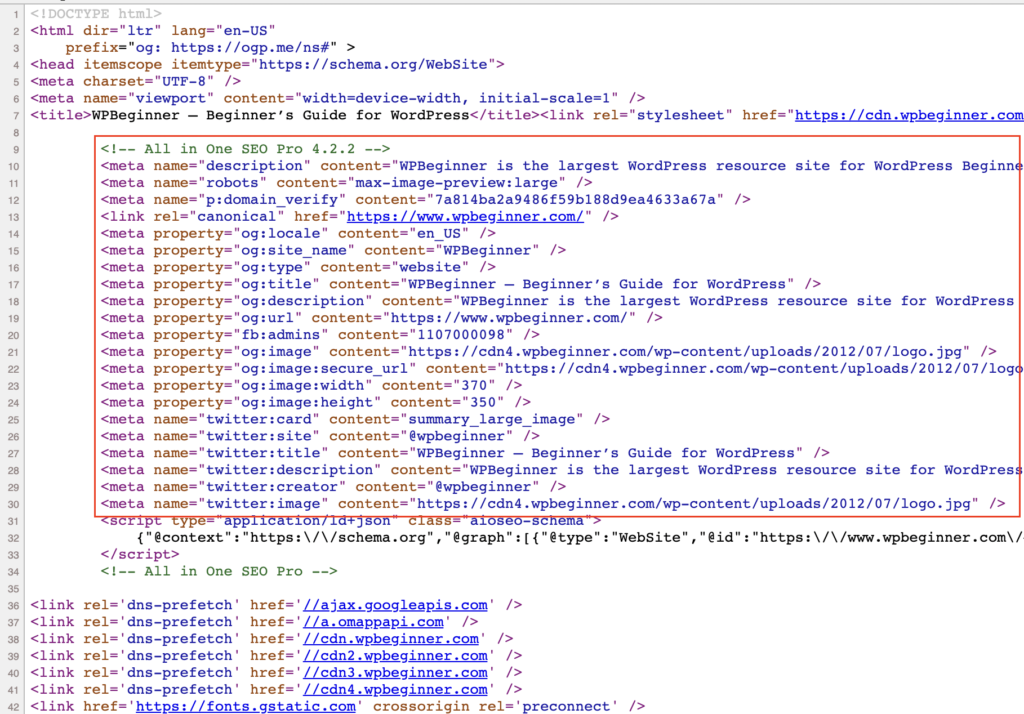
Meta tag को कैसे check करें ?
अगर आपनें website में meta tag का काम कर लिया है या आप किसी दूसरी website का मेटाडेटा देखना चाहते हैं तो आपको उस website के sources code में जाना होगा ओर वहाँ <head> tag के अंदर meta tag को चेक करना होगा |

HTML Meta Tag से जुड़े सवाल और जवाब
Viewport क्या है ?(What is The Viewport)
Viewport एक वेब पेज का वह area(क्षेत्र) होता है जो user को दिखाई देता है | viewport varies सभी device के साथ बदलता रहता है जैसे एक वेब पेज की डिज़ाइन किसी कम्प्यूटर में की जाती है लेकिन वह webpage किसी भी डिवाइस में open हो सकता है इसलिए HTML 5 में Meta Tag में Viewport का attribute जोड़ा गया जिसके कारण वेब पेज की डिज़ाइन सभी devices में scale हो सके |
कौनसे मेटा टैग है जिन्हें Google समझता है ?
page-level meta-tags और inline directives इन दोनो को गूगल support करता है और समझता है इसके अलावा गूगल सभी meta tag को समझता है लेकिन गूगल अपने रिज़ल्ट में किसी वेब पेज के 2 ही मेटा टैग को दिखता है जिसमें पहला है meta title और दूसरा है meta description.
meta description को गूगल ज़्यादा prefer करता है क्योंकि meta description किसी वेब पेज की short description होती है जिसको पढ़कर user समझ जाते है की ये वेब पेज किस बारे में है या इसमें क्या जानकारी मिलेगी | इसके बारे में ज़्यादा जानकारी के लिए आप गूगल के official पेज पर जा सकते हैं |
क्या HTML मेटा टैग महत्वपूर्ण हैं ?(Are HTML Meta Tags Important)
Meta Tags काफ़ी महत्वपूर्ण है किसी website के लिए क्योंकि आपकी site SERPs(Search Engine Results Page) में कैसे दिखाई देगी इस बात को प्रभावित करती है और कितने लोग आपकी वेबसाइट पर क्लिक करने के लिए इच्छुक हैं इन सब बातों को मेटा टैग प्रभावित करते हैं |
इसके अलावा मेटा टैग का प्रभाव traffic ओर engagement पर भी पड़ता है जिसके कारण website की ranking भी प्रभावित होती है |
दोस्तों मेटा टैग एक solid SEO की रणनीति का एक महत्वपूर्ण हिस्सा हैं इसलिए Meta Tags काफ़ी महत्वपूर्ण है आपकी website के लिए |
HTML Meta Tag Conclusion
दोस्तों आज के आर्टिकल HTML Meta Tag में आपने सिखा की HTML Meta Tag kya hai, और इसका इस्तेमाल कैसे किया जाता है और HTML Meta Tag के attribute कैसे काम करते हैं और HTML Meta Tag के कोन-कौनसे हैं |
उमीद है दोस्तों HTML Meta Tag का ये आर्टिकल आपको पसंद आया होगा अगर आपको आज का आर्टिकल helpful लगा है तो इसे अपने दोस्तों के साथ share ज़रूर करें |
धन्यवाद…..