CSS Interview question and answer in Hindi – अगर आप एक वेब डिज़ाइनर हैं या फिर अगर आप एक frontend डेवलपर हैं तो CSS का इस्तेमाल आपने काफ़ी किया होगा और आपको प्रैक्टिकल ज्ञान भी काफ़ी होगा लेकिन सिर्फ़ प्रैक्टिकल ज्ञान होना काफ़ी नहीं है क्योंकि इसके ज़रिए आप काम कर सकते हैं interview नहीं दे सकते,
-
1)
CSS Interview question and answer in Hindi
- 1.1) CSS क्या है?
- 1.2) CSS कितने प्रकार की होती है?
- 1.3) CSS का सूत्र क्या होता है?
- 1.4) CSS के selectors के बारे में समझाइए?
- 1.5) CSS box model क्या है?
- 1.6) CSS flex प्रॉपर्टी क्या है?
- 1.7) CSS grid प्रॉपर्टी क्या है?
- 1.8) CSS flex और grid में क्या अंतर है?
- 1.9) CSS Position प्रॉपर्टी कितने प्रकार कि होती है?
इसलिए आज के इस आर्टिकल CSS Interview question and answer in Hindi में आप जानने वाले हैं की इंटरव्यू में CSS के किस तरह के सवाल पूछे जाते हैं और उनका जवाब आपको किस तरह से देना है, इसलिए आज के आर्टिकल को शुरू से लेकर अंत तक ज़रूर पढ़ें क्योंकि क्या पता कौनसा उतर आपको अच्छी कंपनी में जॉब दिलाने में सहायता कर दे.
CSS Interview question and answer in Hindi
CSS क्या है?
CSS की फुल फॉर्म होती है Cascading Style Sheets और इसका इस्तेमाल एक वेब पेज को स्टाइल करने के लिए किया जाता है. अगर आसान भाषा में बात करें तो CSS किसी भी वेब पेज की सुंदरता के लिए इस्तेमाल की जाने वाली भाषा है.
CSS कितने प्रकार की होती है?
CSS तीन प्रकार की होती है.
- Inline CSS
- Internal CSS
- External CSS
इसमें सबसे पहले importance Inline CSS की होती है उसके बाद Internal CSS की और लास्ट में External CSS की.
CSS का सूत्र क्या होता है?
CSS का syntax सरल होता है – selector {Property: value;}
CSS के selectors के बारे में समझाइए?
CSS में वैसे तो main 5 तरह के सिलेक्टर होते हैं लेकिन एक यूनिवर्सल सिलेक्टर भी होता है जिसे (star *) से डिफाइन किया जाता है.
CSS selectors के बारे में नीचे आप detail से पढ़ सकते हैं-
- Simple selectors
- Combinator selectors
- Pseudo-class selectors
- Pseudo-elements selectors
- Attribute selectors
Simple selectors
Simple selectors में किसी भी tag के नाम को या id को या फिर class को टारगेट कर के स्टाइल कर सकते हैं.
Combinator selectors
Combinator selectors दो एलिमेंट के बीच में specific relationship वाले एलिमेंट को सेलेक्ट करता है Combinator selectors के भी अलग-अलग प्रकार शामिल है.
descendant selector (space) – यह सिलेक्टर किसी भी parent element के सभी child element पर style कर सकता है.
Child Selector (>) – यह सिलेक्टर parent element के सिर्फ़ child element पर style करता है ना की सब child पर जैसे की: div > span {display: block;}
Adjacent Sibling Selector (+) – यह सिलेक्टर पहले से टारगेट किसी एलिमेंट के just आगे वाले पहले एलिमेंट को सेलेक्ट करता है, इस सिलेक्टर को चाइल्ड और पैरेंट को कोई मतलब नहीं है जैसे की: p + p {color: red;}
General Sibling Selector (~) – इसे टिल्ड सिलेक्टर भी कहते हैं और यह सिलेक्टर पहले से टारगेट किसी एलिमेंट के आगे वाले सभी एलिमेंट को सेलेक्ट कर के स्टाइल कर सकता है जैसे की: span ~ p {font-size: 1.8rem;}
Pseudo-class selectors
Pseudo-class selectors बाक़ी के selectors से थोड़ा अलग होता है क्योंकि इसमें आप document structure में किसी element की state or position के आधार पर style कर सकते हैं,
अगर आसान भाषा में बात करें तो Pseudo-class selectors से आप किसी भी एलिमेंट पर curser की हलचल होने पर CSS कर सकते हैं, Pseudo-class selectors को एक (colon : ) के साथ लिखा जाता है जैसे की = a:hover { color: red; }, button:active { background-color: green; }
Pseudo-element selectors
Pseudo-element selectors भी बाक़ी के selectors से थोड़ा अलग है क्योंकि इसमें आप पूरे element पर style नहीं करते हैं बल्कि element के कुछ हिस्से को style करते हैं जैसे की =। p::before { content: “Before “; color: red; }
Attribute selectors
Attribute selectors से आप किसी भी element के Attribute और Attribute की value को टारगेट कर के style कर सकते हैं इसको square brackets [] के अन्दर लिखा जाता है जैसे की = input[type=””text] { height: 5rem; }
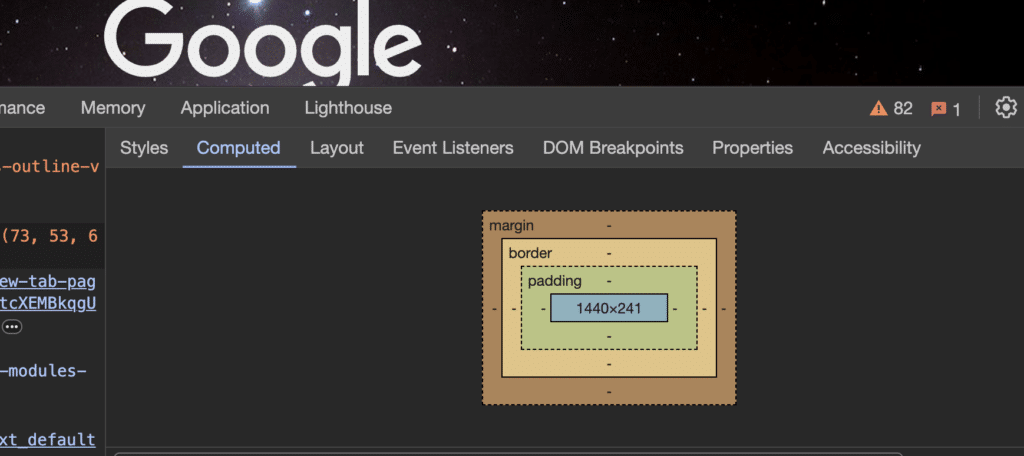
CSS box model क्या है?
box-model CSS का fundamental concept है जो की यह बताता है कि आपके elements कैसे render होने है एक वेब-पेज पर. इसके चार main components होते हैं – content, padding, border, और margin
इसको आप अपने browser में developer tool में Computed tab में भी देख सकते हैं.

CSS flex प्रॉपर्टी क्या है?
CSS flex आमतौर से Flexible Box Layout Module से जुड़ा हुवा है जिसके ज़रिए आप बिना कोई floating और position के एक responsive layout बना सकते हैं और content को align कर सकते हैं.
CSS grid प्रॉपर्टी क्या है?
CSS में grid एक layout system है जिससे आप किसी भी वेब पेज को two-dimensional format में डिज़ाइन कर सकते हो, यानी की आप किसी भी वेब पेज को row और column के हिसाब से complex डिज़ाइन layout तैयार कर सकते हो.
CSS flex और grid में क्या अंतर है?
CSS flex और grid में अंतर को आप टेबल की सहायता से आसानीं से समझ सकते हैं.
| CSS flex | CSS grid |
| सिर्फ़ One-dimensional model है जो की बिना rows और columns के layout तैयार करता है. | Two-dimensional model है जो की rows और columns के साथ layout तैयार करता है. |
| flex कंटेंट के alignment और simple चीजों के लिए है जैसे की navigation menus, lists. | grid complex layouts के लिए इस्तेमाल किया जाता है जैसे की magazine-style layouts |
| एक ही जगह पर spacing distribute करने के लिए बेहतर है. | horizontal और vertical दोनों दिशाओं में sizing और placement का बेहतर control मिलता है. |
| इसमें आपको justify-content, align-items जैसे और अलग properties मिलती हैं जिससे control और बढ़ता है. | इसमें आपको grid-template-columns, grid-template-rows, और grid-gap जैसी properties मिलती हैं जिससे structure और spacing का control बढ़ता है. |
CSS Position प्रॉपर्टी कितने प्रकार कि होती है?
CSS में position कई प्रकार की होती है.
- position: relative;
- position: fixed;
- position: absolute;
- position: sticky;
- position: static;
position: relative; – यह किसी element को वेब पेज पर सामान्य position में रखता है और इससे किसी दूसरे element पर कोई प्रभाव नहीं होता है.
position: fixed; – यह ब्राउज़र विंडो के ऊपर एक element को fixe करता है, इसलिए वेब पेज के स्क्रॉल होने पर भी यह उसी स्थान पर रहता है.
position: absolute; – यह अपने सबसे नज़दीकी relative element के आधार पर अपनी स्थिति को बदलता है.
position: static; – यह default position होती है किसी भी element की जो की किसी भी दिशा को affect नहीं करती है.
position: sticky; – यह user की scroll स्थिति के आधार पर किसी element को fixed करने की अनुमति देता है. element को तब तक relative स्थिति के रूप में माना जाता है जब तक वह एक fixe स्क्रॉल स्थिति तक नहीं पहुंच जाता है, जिस बिंदु पर वह निश्चित स्थिति में आ जाता है तब यह property काम करती है.
आप इसका लाइव example भी देख सकते है.

