Click And Scroll To Div – आज के इस आर्टिकल में हम बात करेंगे की कैसे आप किसी भी बटन पर क्लिक करके किसी स्पेसिफिक एरिया या सेक्शन पर जा सकते हैं क्योंकि ये topic important है आपके लिए और आपकी website के लिए.
दोस्तों आज के time में internet पहले से ज्यादा मजबूत और ताकतवर हो गया है | क्योंकि current टाइम में हम लगभग काम internet से करते है और internet हमारी जिंदगी का एक हिस्सा बन गया है |
और इसको हम गलत भी नही कह सकते है | क्योंकी internet के कारण सभी sector में आसानी हो गयी है जेसे हम घर बैठे कुछ भी सामान आर्डर कर सकते है और वो सामान हमे घर बैठे बैठे मिल जाता है |
अब आप सोच रहे होंगे की Click And Scroll To Div के इस आर्टिकल में हम इस टाइप की बाते क्यों कर रहे है तो दोस्तों इन बातों का सिर्फ एक ही मतलब है की आज के टाइम में सभी field में कॉम्पीटिशन बढ़ गया है चाहे वो ऑफलाइन business हो या फिर ऑनलाइन business हो कॉम्पीटिशन तो है |
सभी website के मलिक यही चाहेँगे की user वेबसाइट पर आए और ज्यादा टाइम बिताए और ऐसा सिर्फ तभी possible है जब आपकी वेबसाइट का कंटेंट और आपकी वेबसाइट की डिजाईन अच्छी हो और साथ में यूनिक चीजें भी हो कुछ इस टाइप की Click And Scroll To Div
दोस्तों Click And Scroll To Div को add करने से पहले आपको समझना होगा की ये काम कैसे करता है और हम इस पर काम कैसे करवा सकते है |
एक और जरूरी बात आप इसे कोई भी फ्रेमवर्क या cms में add कर सकते है जेसे html, wordpress, shopify, magento etc
Click And Scroll To Div के फायदे
दोस्तों जब हम एक ही चीज़ बार-बार देखते हैं तो उससे बोर होनें लगते हैं लेकिन अगर हम कुछ नई चीज़ देखते हैं तो वो चीज़ देखने में भी काफी अच्छी लगती है |
ठीक उसी प्रकार लगभग सभी website में एक ही तरह का scroll होता है वो भी browser का default.
लेकिन एक website में कुछ अलग करनें से user का ध्यान आकर्षित किया जा सकता है जिससे user आपके पेज पर अपना टाइम spend करेगा जिसके कारण website की रैंक दिन-प्रतिदिन ऊपर उठती जाएगी |
Click And Scroll To Div के नुकसान
जब हम कुछ बेहतर करने की कोसिस करते हैं तो उसमें काफी effort करने पड़ते हैं जिसके कारण webpage की या website में फाइल्स की साइज़ बढ़ सकती है या किसी पेज की साइज़ बढ़ सकती है |
अगर फाइल के साइज़ में बढ़ोतरी होगी तो website का लोडिंग टाइम ज्यादा होगा जिसके कारण user उस website को पसंद नहीं करेंगे और website की रैंक गिर जाएगी |

Click And Scroll To Div को कैसे add करें ?
इसके लिए आप अपना html का document ready कर लीजिये or body tag close होने से पहले jQuery की लाइब्रेरी add कर दीजिये कुछ इस प्रकार
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
इसमें मैने CDN लिंक add किया है आप भी latest cdn add कर सकते है jQuery की official वेबसाइट पर जाकर यहाँ क्लिक करें – jQuery official
अब आपको करनी है script add (jQuery की लाइब्रेरी के निचे)
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("your click button id/class").click(function() {
jQuery('html,body').animate({
scrollTop: jQuery("move element id").offset().top
}, 1000);
});
});
</script>
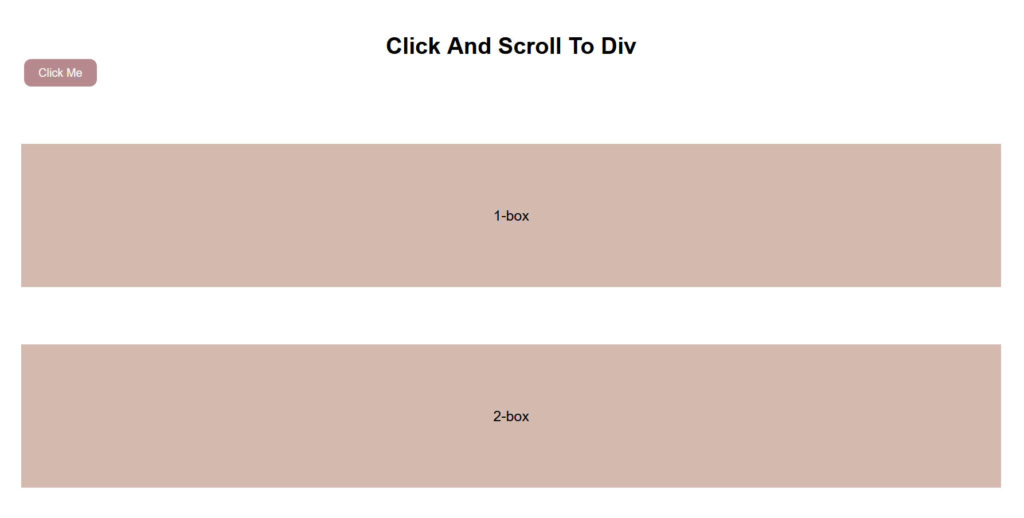
उम्मीद है आप सब समझ गये होंगे | अब हम Click And Scroll To Div के demo का code देख लेते है | आप चाहें तो इसे save भी कर सकते है |
इसके अलावा आप और भी अच्छे अच्छे ब्लॉग पढ़ सकते है –
इस डेमो में आपको margin और font-size em में देखने को मिलेगी | em, rem, px, % etc का आर्टिकल पढने के लिए यहाँ क्लिक करें – difference-between-px-em-rem-vw-vh
Click And Scroll To Div without jQuery
दोस्तों click करते ही किसी element के ऊपर scroll करवानें के लिए ज़रूरी नहीं कि हम jQuery का हि इस्तेमाल करें, हम बिना jQuery के भी काम कर सकते हैं href attribute और id की सहायता से,
दोस्तों अगर आप किसी ब्लॉग को पढ़ते हैं तो आपनें देखा होगा कि कुछ-कुछ ब्लॉग में table of content दिया होता है जिस पर हम क्लिक करके heading या specific content पर जा सकते हैं, तो दोस्तों अगर आप table of content पर क्लिक करते हैं तो url के आगे id का शाइन ओर आगे उस content का नाम आता है जो table of content में दिया गया है | इसलिए अब बात कर लेते हैं की कैसे हम बिना jQuery के ये काम कर सकते हैं |
इसके लिए आपको जिस भी element पर scroll करवाना है उस पर एक unique id लगानी है और जहां पर क्लिक करवाना है वहाँ एक hyperlink लगाना है और उसके href ऐट्रिब्यूट में # डालना है और # के आगे उस unique id का नाम डालना है जो आपने उस element पर दी है जिस पर आपको scroll करवाना है |
अब इसको समझते हैं कोड की सहायता से
दोस्तों अगर आप jQuery का इस्तेमाल करते हैं तो smooth scroll होता है और अगर आप बिना jQuery के काम करते हैं तो smooth स्क्रोल नहीं होता है |
Conclusion
Click And Scroll To Div के आर्टिकल में आपनें आज सिखा की कैसे हम आसानीं से किसी भी element पर क्लिक कर के किसी स्पेसिफिक element पर जा सकते हैं | इसका डेमो भी आपनें देखा जिसकी सहायता से समझनें में आसानीं होगी |
उम्मीद है दोस्तों आज का आर्टिकल आपको helpful लगा होगा अगर आपको ये आर्टिकल helpful लगा है तो इसे अपनें दोस्तों के साथ share जरुर करें और अगर आपके कोई सवाल है तो आप निचे comment कर सकते हैं |
मुझे ख़ुशी होगी आपके सवालों के जवाब देने में.
धन्यवाद


You made various nice points there. I did a search on the subject and found the majority of folks will consent with your blog.
Wow, awesome weblog format! How lengthy have you ever been running a blog for? you make running a blog look easy. The total look of your site is excellent, as well as the content!
Thank you very much, I am running this blog since 7 months ago.
I really like looking through an article that will make people think.
Also, many thanks for allowing for me to comment!
Thanks