Adding External CSS in React.js: A Step-by-Step Guide (Hindi) – Standard तरीक़े से HTML में CSS जोड़ना आसान है और यह आप सबको पता होगा.
आज के आर्टिकल में आप पढ़ने वाले हैं की कैसे आप ReactJS में अपनी style को apply कर सकते हैं.
Adding External CSS in React.js: A Step-by-Step Guide (Hindi)
External CSS को अपने react project में add करने के लिए कुछ स्टेप हैं जिनको फ़ॉलो करना ज़रूरी है.
- सबसे पहले CSS की फाइल बनाए अपने react project की directory में
- CSS फाइल में CSS का कोड लिखें
- React फाइल में import करें
Note – क्या आपको पता है CSS कितने प्रकार की होती है?
CSS फाइल बनाएँ
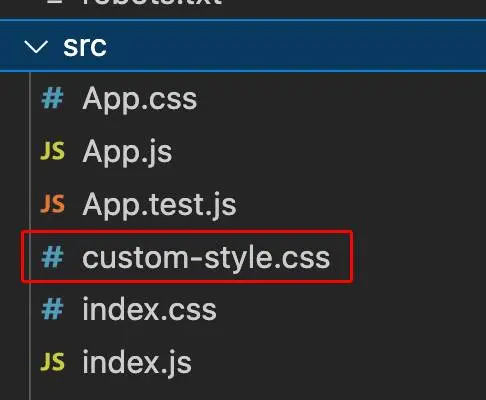
सबसे पहले अपने react js के project में जायें और फिर src फोल्डर में जायें जिसके अंदर अपनी नयी CSS की फाइल बनाएँ और ध्यान रहे कि उसका extension .css ज़रूर हो.

CSS फाइल में कोड लिखें
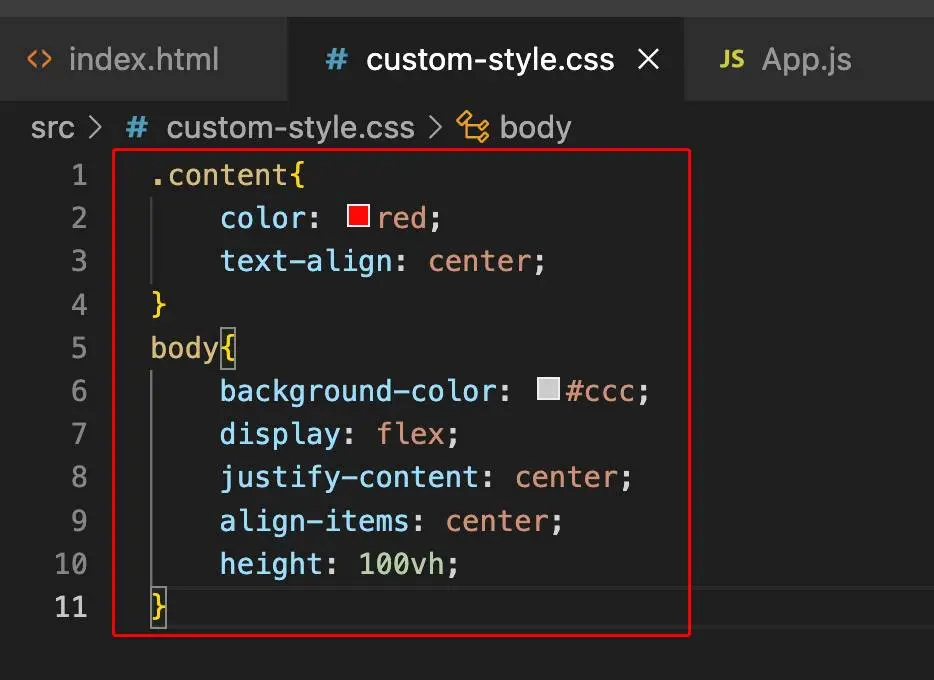
जैसे ही आप CSS की फाइल बनाएँ तो उस फाइल में अपनी CSS का कोड लिखें जिस भी तरह की स्टाइल आप करना चाहते हैं उसके अनुसार.
.content{
color: red;
text-align: center;
}
body{
background-color: #ccc;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}

React फाइल में import करें
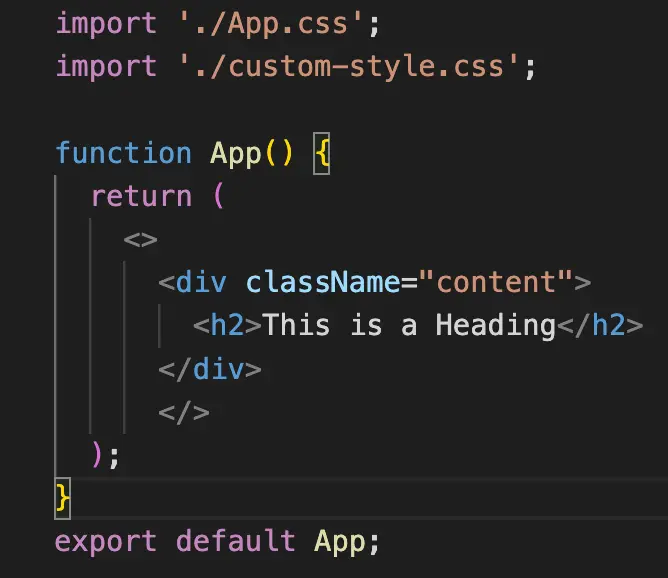
जैसे ही आप CSS का कोड लिखते हैं तो उसके बाद आपको इस फाइल को App.js में import करना होता है क्योंकि अगर आप import नहीं करते हैं तो आपके CSS फाइल में लिखा गया कोड काम नहीं करेगा.
तो इसके लिए आप अपने src > App.js में जाएँ और अपनी CSS फाइल को import करें कुछ इस तरह से.
import './App.css';
import './custom-style.css';
function App() {
return (
<>
<div className="content">
<h2>This is a Heading</h2>
</div>
</>
);
}
export default App;

दोस्तों जैसे ही आप CSS फाइल को import करते हैं और इसको save करते हैं तो आपको ब्राउज़र में बदलाव देखने को मिल जाएँगे.

external CSS या JS फाइल को देखने के लिए आप source code का भी इस्तेमाल कर सकते हैं जैसे कि आप किसी पेज के अगर source code में जाते हैं तो आपको वो सभी फाइल देखने को मिल जायेंगी जो उस पेज में link हैं तो उसमें से आप अपनी फाइल पर click करके चेक कर सकते हैं कि आपकी फाइल लिंक हुई है या नहीं.
Conclusion
आज के आर्टिकल Adding External CSS in React.js: A Step-by-Step Guide (Hindi) में आपने पढ़ा की कैसे आप External CSS को add कर सकते हैं अपने React.js के प्रोजेक्ट में.
यह तरीक़ा HTML से थोड़ा अलग होता है इसलिए आज के आर्टिकल में दिये गये steps को ध्यान से follow ज़रूर करें.