दोस्तों आपने browser के scrollbar तो देखे होंगे जो की default right साइड में होते है | और क्या आपने कभी सोचा है की हम इस टाइप के scrollbar केसे add कर सकते है अपनी वेबसाइट में, तो आज का हमारा टॉपिक Custom Scrollbar For All Browsers पर है |
आज आप इस आर्टिकल में सिखने वाले है की केसे हम custom scrollbar add कर सकते है अपनी वेबसाइट में और एक ही नही अलग-अलग style में केसे add कर सकते है |
Custom Scrollbar For All Browsers दोस्तों इस टॉपिक को clear करने से पहले हमे ये समझना ज्यादा जरूरी है की scrollbar क्या होता है और इसका क्या काम होता है अपनी वेबसाइट में, तो आइये जानते है ,
Custom Scrollbar For All Browsers
Scrollbar क्या है
दोस्तों क्या आपको पता है की scrollbar वास्तव में क्या होता है और एक proper scrollbar हम किसको कह सकते है, अगर नही तो कोई बात नही इस आर्टिकल में आपको सारे सवालों के जवाब मिल जायेंगे | तो आइये जानते है की scrollbar किसे कहते है |
दोस्तों आपने काफी सारी वेबसाइट देखी होगी जिनका कंटेंट तो अलग- अलग होता है लेकिन एक चीज़ common होती है, जो है scrollbar. अब आपको आसान शब्दों में कहें तो,
जेसे की आप अभी मेरी वेबसाइट webtutorialhindi.com पर है और आप Custom Scrollbar For All Browsers का ये ब्लॉग पढ़ रहे है तो आपके computer या mobile के स्क्रीन की एक लिमिट होगी जो की एक निश्चित height पर जाकर समाप्त हो जाती है |
लेकिन कोई भी website या ब्लॉग का कंटेंट निश्चित नही होता है, कंटेंट कम ज्यादा हो सकता है | इस condition में browser साइड में scrollbar लगा देता है जिसका फायदा यह है की यूजर कम हाइट के कंप्यूटर या मोबाइल में पूरा वेबसाइट या ब्लॉग का कंटेंट देख सकता है scroll down कर के, जेसे की आप ये ब्लॉग पढ़ रहे है तो आपको पूरा कंटेंट पढने के लिए scroll down करना पड़ रहा है तो यही scrollbar होता है |
मेरी कोसिस यही है की जितनी आसान भाषा में लिख सकू लिखू और अपना experience आपके साथ share करू |
Scrollbar कहाँ Use करें
आपने ये तो समझ ही लिया की scrollbar किसे कहते है | तो अब हम बात कर लेते है की scrollbar कहाँ पर use करे ?
website में एक scrollbar तो default आता है browser का जेसे की

आपको इस इमेज में दिख रहा होगा की right साइड में जो scrollbar है वो default scrollbar है |
अब बात करे Custom Scrollbar For All Browsers की तो दोस्तों हम scrollbar उस जगह use कर सकते है जहा हमे एक लिमिटेड हाइट में कंटेंट ज्यादा दिखाना हो और यूजर अधिक कंटेंट पढने के लिए scroll down करे ताकि हमारा कंटेंट भी यूजर पूरा read कर सके और हमारी design भी अच्छी बनी रहे | आगे हम जानेंगे की Custom Scrollbar For All Browsers को हम add केसे करें |
How to Add Custom Scrollbar For All Browsers
दोस्तों आप stack overflow पर जाकर try भी कर सकते है |
लास्ट में बात करते है की हम Custom Scrollbar For All Browsers केसे add कर सकते है अपनी वेबसाइट में तो इसके लिए simple से कुछ step है जो आपको follow करने है |
सबसे पहला step है की आपको add करनी है jQuery की library, अब jQuery की library आप CDN से add कर सकते हैं – https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js
या फिर आप body tag close होने से पहले add कर सकते है कुछ इस तरह से
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
अब आपको Custom Scrollbar For All Browsers की CSS और JS add करनी पड़ेगी |
CSS और JS आप CDN के thru add कर सकते है या फिर आप manually सेव कर के भी add कर सकते है | मैने जो डेमो बनाया है वो सेव कर के add किया है आप भी कर सकते हैं | आपको निचे लिंक दे रहा हूँ उन पर क्लिक करे और ctr + s से save करे अपने फोल्डर में या फिर desktop पर और फिर अपने HTML document में add करे | लिंक आपको निचे मिल जायेंगे –
CSS cdn link – jquery.mCustomScrollbar.css
JS CDN link – jquery.mCustomScrollbar.concat.min.js
आपको ध्यान रखना है की Custom Scrollbar For All Browsers की CSS को head tag के अंदर add करनी है और Custom Scrollbar For All Browsers की JS को jQuery के निचे add करनी है जेसे की मैने add कर रखी है अपने कोड में | उम्मीद है की अब आपको ये प्रोसेस समझ आ गयी होगी |
इतना काम होने के बाद आपको HTML का फोर्मेट समझना होगा और फिर छोटी सी script भी add करनी होगी –
<ul>
<li id="scrollbar">
<p>put your content here.</p>
</li>
<li id="scrollbar-1">
<p>put your content here</p>
</li>
<li id="scrollbar-2">
<p>put your content here.</p>
</li>
<li id="scrollbar-3">
<p>put your content here.</p>
</li>
<li id="scrollbar-4">
<p>put your content here.</p>
</li>
</ul>
HTML का फोर्मेट बन जाने के बाद आपको add करना है Custom Scrollbar For All Browsers की jQuery का कोड जिसको आप नीचे देख सकते हैं –
<script>
(function (jQuery) {
jQuery(window).load(function () {
jQuery("#scrollbar").mCustomScrollbar({
theme: "rounded-dots",
scrollInertia: 400,
});
jQuery("#scrollbar-1").mCustomScrollbar({
scrollButtons: { enable: true, scrollType: "stepped" },
keyboard: { scrollType: "stepped" },
mouseWheel: { scrollAmount: 188, normalizeDelta: true },
theme: "rounded-dark",
autoExpandScrollbar: true,
snapAmount: 188,
snapOffset: 65,
});
jQuery("#scrollbar-2").mCustomScrollbar({
scrollButtons: { enable: true },
theme: "3d-thick",
});
jQuery("#scrollbar-3").mCustomScrollbar({
axis: "yx",
scrollButtons: { enable: true },
theme: "3d",
});
});
})(jQuery);
</script>
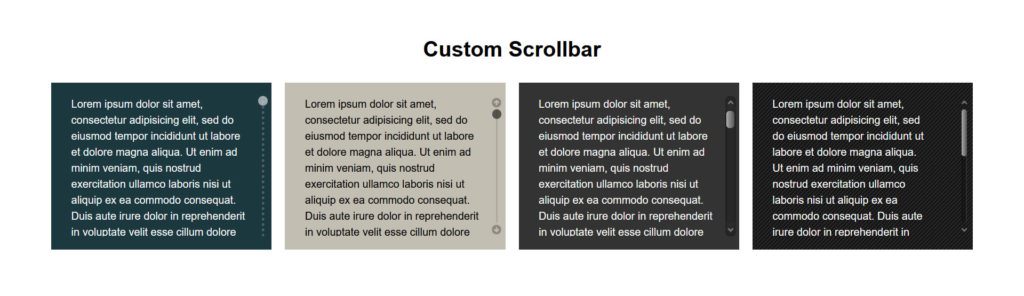
अब हमने Custom Scrollbar For All Browsers की script भी add कर दी और इसकी CSS आप अपनें हिसाब से कर सकते हैं |
दोस्तों इस HTML के document में मैने जो CSS और JS add की है वो local में save कर के add की है | अब इसका final look आप देख सकते हैं |

Q – सभी browser में custom scrollbar कैसे लगाएँ ?
A – दोस्तों सभी browser का डेवलपमेंट एक जैसे तरीके से नहीं किया जाता है | सभी का अपना-अपना तरीका होता है तो इस condition में हम एक browser में custom scroll लगा सकते हैं लेकिन अलग browser में काफी दिक्कतों का सामना करना पड़ सकता है |
इन तरह की परिस्थितियों से बचनें के लिए custom scrollbar की library सबसे बेहतर option है जिसके इस्तेमाल से हम सभी browser में एक जैसे डिजाईन का scrollbar add कर सकते हैं |
custom scrollbar add करनें के लिए JavaScript का उपयोग कर सकते हैं और Chrome or Safari में डिजाईन के लिए prefix extension -webkit का उपयोग कर सकते हैं |
Q – क्या scrollbar की CSS कर सकते हैं ?
A – Current टाइम में स्क्रोलबार की CSS करना संभव है लेकिन लम्बाई और चोड़ाई को control करना मुस्किल है लेकिन इसका भी समाधान है | आप JavaScript की मदद से height, width और arrow को बना सकते हैं अपनें अनुसार |
Conclusion
उम्मीद है दोस्तों Custom Scrollbar For All Browsers का ये आर्टिकल आपको helpful लगा होगा, अगर आपको ये आर्टिकल helpful लगा है तो इसे अपनें दोस्तों के साथ share जरुर करें |
अगर फिर भी कोई सवाल हो तो आप comment कर के पूछ सकते हैं, धन्यवाद |

