Create Accordion Html के इस आर्टिकल में आप जानोगे की accordion क्या है और accordion केसे add करें अपनी website पर, आप आर्टिकल को पूरा पढ़े ताकि Accordion से related सभी सवालों के जवाब आपको मिल जाये और आसानी से आप Accordion create कर सके |
दोस्तों Accordion को हम कितने framework या CMS में add कर सकते है ?
कोई भी framework हो या फिर कोई CMS हो आप बड़ी ही आसानी से और कम कोडिंग से Accordion add कर सकते है | इसके कुछ step हैं जो आप आगे जानोगे |
Create Accordion Html
अब हम जानेंगे की html में accordion केसे add करें लेकिन उससे पहले पता होना चाहिए की Accordion होता क्या है और इसका क्या use है |
What is accordion( accordion क्या है ?)
इसका simple जवाब है की कोई भी element या div या फिर html के कंटेंट को hide और show करके दिखाना ही accordion कहलाता है | accordion के जरिये आप html का कंटेंट hide और show करवा सकते है |
Create Accordion में html कंटेंट का मेरा मतलब है image, video, text आदि सभी को hide और show करवाना है |
What is the use of accordion?( accordion का क्या उपयोग है ? )
Accordion के use से हम किसी भी पेज का scroll कम कर सकते है | पेज के scroll से मेरा मतलब है vertical scroll (top से bottom). आसान शब्दों में कहें तो हम कम scroll में ज्यादा कंटेंट दिखा सकते है अच्छे तरीके से user की सुविधा के अनुसार |
Accordion के फायदे ?
अगर आपके वेब पेज का content अधिक है और आप उस content को सही तरीके से और interesting तरीके से दिखाना चाहते हैं लोगों को तो उस समय html accordion आपके काम आ सकता है |
html accordion से आप कम जगह मैं ज्यादा content add कर सकते हैं और इसके आलावा html accordion से वेब पेज का लुक different भी बनाया जा सकता है |
How To Create Accordion
अब आप जानोगे की Accordion को create केसे करें | Accordion create करना आसान काम है इसके लिए आपको html+css+jQuery use करनी होगी और आप एक अच्छा सा Accordion बना सकते हैं |
How To Create Accordion में आप सबसे पहले html का फोर्मेट ready कर लीजिये कुछ इस तरह से
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create Accordion</title>
</head>
<body>
<h1>Add Amazing Accordion</h1>
<ul class="accordion">
<li>
<a class="toggle" href="javascript:void(0);">Accordion 1</a>
<ul class="inner">
<li>Accordion 1</li>
<li>Accordion 2</li>
<li>Accordion 3</li>
</ul>
</li>
<li>
<a class="toggle" href="javascript:void(0);">Accordion 2</a>
<ul class="inner">
<li>Accordion 1</li>
<li>Accordion 2</li>
<li>Accordion 3</li>
</ul>
</li>
<li>
<a class="toggle" href="javascript:void(0);">Accordion 3</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Open Inner Accordion 1</a>
<div class="inner">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempus placerat fringilla. Duis a elit et dolor laoreet volutpat. Aliquam ultrices mauris id mattis imperdiet. Aenean cursus ultrices justo et varius. Suspendisse aliquam orci id dui dapibus
blandit. In hac habitasse platea dictumst. Sed risus velit, pellentesque eu enim ac, ultricies pretium felis.
</p>
</div>
</li>
<li>
<a href="#" class="toggle">Open Inner Accordion 2</a>
<div class="inner">
<p>
Children will automatically close upon closing its parent.
</p>
</div>
</li>
<li>Accordion 3</li>
</ul>
</li>
<li>
<a class="toggle" href="javascript:void(0);">Accordion 4</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Technically any number of nested elements</a>
<ul class="inner">
<li>
<a href="#" class="toggle">Another nested element</a>
<div class="inner">
<p>
As long as the inner element has inner as one of its classes then it will be toggled.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempus placerat
fringilla. Duis a elit et dolor laoreet volutpat. Aliquam ultrices mauris id mattis
imperdiet. Aenean cursus ultrices justo et varius. Suspendisse aliquam orci id dui
dapibus blandit. In hac habitasse platea dictumst. Sed risus velit, pellentesque eu
enim ac, ultricies pretium felis.
</p>
</div>
</li>
</ul>
</li>
<li>Accordion 2</li>
<li>Accordion 3</li>
</ul>
</li>
</ul>
</body>
</html>
अब आपको jQuery की library add करनी है | आप ऑफिसियल website पर भी चेक कर सकते हैं cdn link
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
इसके बाद आपको jquery का छोटा code डालना पड़ेगा
<script>
$('.toggle').click(function(e) {
e.preventDefault();
var $this = $(this);
$this.toggleClass('show');
if ($this.next().hasClass('show')) {
$this.next().removeClass('show');
$this.next().slideUp(350);
} else {
$this.parent().parent().find('li .inner').removeClass('show');
$this.parent().parent().find('li .inner').slideUp(350);
$this.next().toggleClass('show');
$this.next().slideToggle(350);
}
});
</script>
( Create Accordion ) में इतना काम करने के बाद आपका अकॉर्डियन काम करने लग जायेगा लेकिन design करने के लिए आपको CSS भी add करनी पड़ेगी |
Multiple HTML Accordion Demo
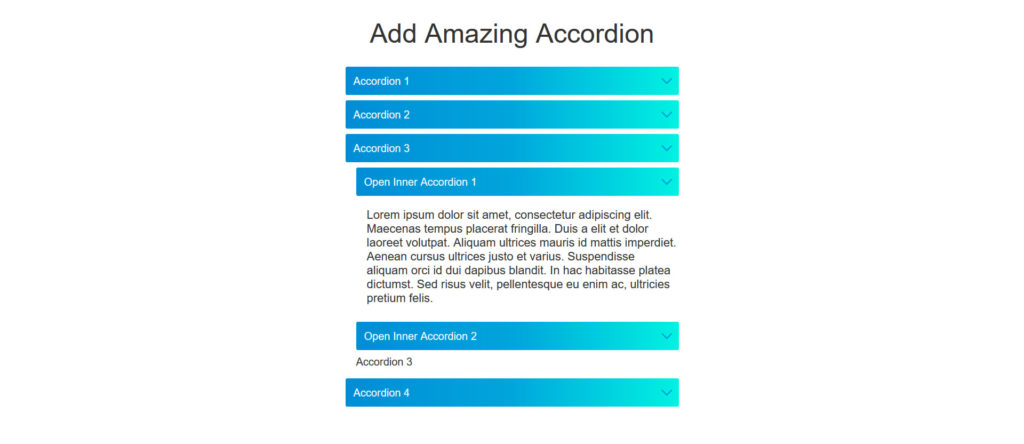
( Create Accordion ) html के document में अगर आप html + css + jquery add कर देते है तो आपका फाइनल रिजल्ट कुछ इस प्रकार आएगा

दोस्तों अगर आप मेरे बताये तरीके से काम करोगे तो आपको काफी ज्यादा आसानी होगी | और अगर आपको accordion के अंदर accordion create करना है तो वो भी आप आसानी से कर सकते है | आज के इस डेमो में मैने accordion के अंदर accordion भी create किया है |
इस तरह से काम करनें पर website की ऑडियंस काफी impress होगी और अगर ऑडियंस impress हो जाए तो website बनानें का target पूरा हो जाता है |
Create Accordion के इस आर्टिकल की तरह आप और भी आर्टिकल पढ़ सकते है
1. click-and-scroll-to-div
2. how to add slider in html
Conclusion
उम्मीद है दोस्तों Create Accordion का ये आर्टिकल आपको knowable लगा होगा अगर आपको ये आर्टिकल पसंद आया है तो इसे अपनें दोस्तों के साथ share जरुर करें |
आशा करता हूँ की आज की पोस्ट से आपकी कुछ help हुई होगी, इसके आलावा आपके और कोई सवाल है तो आप कमेंट में पूछ सकते हैं मुझे ख़ुशी होगी आपके जवाब देने में |
धन्यवाद आप सभी का —

