(AOS animation) दोस्तों लगभग वेबसाइटों का एक ही टारगेट होता है income करना या पैसे कमाना और ये टारगेट एक website से संभव है | एक website से income करनें के लिए काफी कुछ करना पड़ता है |
website बनानें से पहले website की डिजाईन तैयार की जाती है और डिजाईन के बाद website को develop किया जाता है और ये सब काम user का ध्यान खींचनें के लिए किए जाते हैं, क्योंकि जब user को website पसंद आएगी तभी website की income हो पाएगी |
वेबसाइट में ऐनिमेशन जैसे काम एक वेब डिज़ाइनर आसानी से कर सकता है और इस तरह के काम करने भी चाहिए ताकि वेब डिज़ाइनर की डिमांड मार्केट में बन सके |
आज के आर्टिकल मैं आप सीखनें वाले हैं की कैसे हम एक website पर एनीमेशन add कर सकते हैं आसानीं से इसलिए आपको ये आर्टिकल अंत तक जरुर पढ़ना चाहिए |
HTML में Animation क्या है?(AOS animation)
किसी भी html के element में movement हो रही हो तो उसे एनीमेशन कहते हैं और element मैं movement एक जगह हो सकती है या फिर scroll पर भी हो सकती हैं |
एनीमेशन आप CSS की सहायता से लगा सकते हैं JavaScript की सहायता से लगा सकते हैं या फिर कोई लाइब्रेरी की सहायता से भी लगा सकते हैं जिसमें भी जावास्क्रिप्ट का इस्तेमाल किया जाता है |
इनमें सबसे आसान काम है किसी लाइब्रेरी की सहायता से एनीमेशन add करना और scroll एनीमेशन मैं सबसे popular लाइब्रेरी है AOS animation लाइब्रेरी | आगे हम इसी लाइब्रेरी की बात करनें वाले हैं |
HTML में Animation (AOS animation) का use क्यों करे?
एनीमेशन use करने के काफी फायदे है, एनीमेशन से आपकी वेबसाइट का look काफी अलग हो जायेगा जिससे कोई भी पेज होगा उसकी सुन्दरता पर चार चाँद लग जायेंगे और ये तो सभी जानते हैं की जो दिखता है वही बिकता है |
आसान शब्दों मैं बात करें तो एनीमेशन का use सिर्फ ऑडियंस का ध्यान आकर्षित करनें के लिए किया जाता है |
अगर website की डिजाईन और डेवलपमेंट अच्छे तरीके से किया गया हो तो user उस website पर अधिक टाइम बिताएगा और जब user किसी भी website पर ज्यादा टाइम बिताता है तो उस website की रैंक भी बढती है जिसके कारण उस website पर और अधिक ट्रैफिक आनें की सम्भावना रहती है |
ये सब छोटी-छोटी tricks हैं जिनके इस्तेमाल से website को काफी ज्यादा फायदा मिल सकता है |
अब आगे जानते हैं की AOS animation को कैसे इस्तेमाल कर सकते हैं अपनीं website में |
HTML में AOS animation का use कैसे करे?
AOS Animation use करने के दो रास्ते हैं,
- AOS Animation CDN (फाइल्स को सेव किये बिना ही रन करवाना)
- Manually Save Files
आज के आर्टिकल aos animation hindi में आप इन दोनों तरीकों के बारे मैं सीखनें वाले हैं इसके लिए आपको आर्टिकल आगे पूरा पढ़ना होगा |
AOS Animation लगाने के लिए आपको एक CSS File और एक JS File add करनीं है, साथ में आपको script का छोटा code भी डालना है body टैग close होनें से पहले आप इसकी official website पर भी चेक कर सकते हैं |

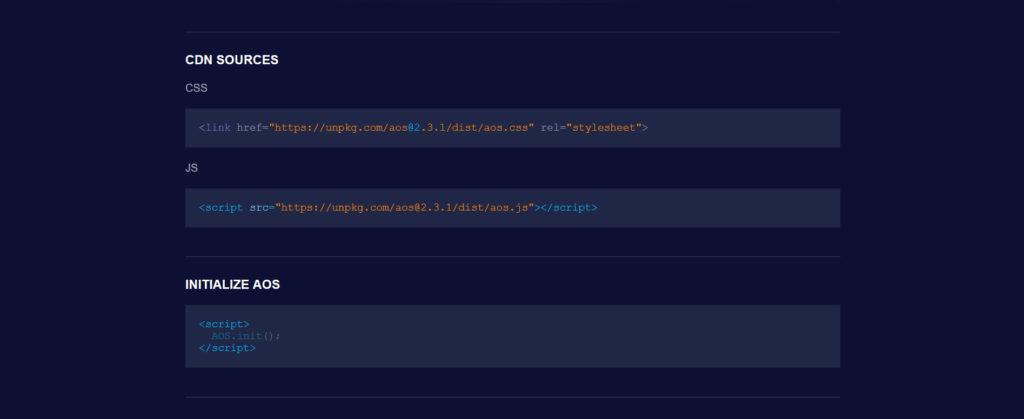
बात करें पहले तरीके की तो इसमें आपको CDN Link add करनें हैं अपनीं website मैं जो आप निचे देख रहे हैं |
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
----------------
<script>
AOS.init();
</script>
इसमें पहली फाइल है aos animation की css फाइल और दूसरी है aos की js फाइल और सबसे निचे है script जो की आपको body tag close होनें से just पहले add करनी है |
अब यहाँ तक अगर आपने काम कर लिया है तो अब आपकी दोनों फाइल्स add हो चुकी है | इसके बाद आपको जहाँ भी एनीमेशन add करना हो उस element मैं attribute add करना है कुछ इस प्रकार

<div class="navbar">
<a href="#" data-aos="fade-up">Link</a>
<a href="#" data-aos="fade-down">Link</a>
<a href="#" data-aos="fade-left">Link</a>
<a href="#" data-aos="fade-right">Link</a>
</div>
दोस्तों इस एनीमेशन के काफी attribute हैं जिनकी सहायता से आप scroll पर एनीमेशन लगा सकते हैं और इसके आलावा आप एनीमेशन का टाइम भी control कर सकते हैं |
AOS animation के attribute को समझनें के लिए आप इन टेबल को समझ सकते हैं,
FADE –
| Sr No. | Attribute |
| 1. | <div data-aos="fade-up"></div> |
| 2. | <div data-aos=”fade-down”></div> |
| 3. | <div data-aos=”fade-right”></div> |
| 4. | <div data-aos=”fade-left”></div> |
| 5. | <div data-aos=”fade-up-right”></div> |
| 6. | <div data-aos=”fade-up-left”></div> |
| 7. | <div data-aos=”fade-down-right”></div> |
| 8. | <div data-aos=”fade-down-left”></div> |
FLIP –
| Sr No. | Attribute |
| 1. | <div data-aos="flip-left"></div> |
| 2. | <div data-aos=”flip-right”></div> |
| 3. | <div data-aos=”flip-up”></div> |
| 4. | <div data-aos=”flip-down”></div> |
| 5. | <div data-aos=”fade-up-right”></div> |
| 6. | <div data-aos=”fade-up-left”></div> |
| 7. | <div data-aos=”fade-down-right”></div> |
| 8. | <div data-aos=”fade-down-left”></div> |
ZOOM –
| Sr No. | Attribute |
| 1. | <div data-aos="zoom-in"></div> |
| 2. | <div data-aos=”zoom-in-up”></div> |
| 3. | <div data-aos=”zoom-in-down”></div> |
| 4. | <div data-aos=”zoom-in-left”></div> |
| 5. | <div data-aos=”zoom-in-right”></div> |
| 6. | <div data-aos=”zoom-out”></div> |
| 7. | <div data-aos=”zoom-out-up”></div> |
| 8. | <div data-aos=”zoom-out-down”></div> |
| 9. | <div data-aos=”zoom-out-right”></div> |
| 10. | <div data-aos=”zoom-out-left”></div> |
कुछ और setting हैं जिनसे आप एनीमेशन मैं और भी सुधार कर सकते हैं |
| Sr No. | Attribute |
| 1. | <div data-aos="fade-up" data-aos-duration="3000"> </div> |
| 2. | <div data-aos=”fade-down” data-aos-easing=”linear” data-aos-duration=”1500″> </div> |
| 3. | <div data-aos=”fade-right” data-aos-offset=”300″ data-aos-easing=”ease-in-sine”> </div> |
| 4. | <div data-aos=”fade-left” data-aos-anchor=”#example-anchor” data-aos-offset=”500″ data-aos-duration=”500″> </div> |
| 5. | <div data-aos=”fade-zoom-in” data-aos-easing=”ease-in-back” data-aos-delay=”300″ data-aos-offset=”0″> </div> |
| 6. | <div data-aos=”flip-left” data-aos-easing=”ease-out-cubic” data-aos-duration=”2000″> </div> |
अब बात करते है दुसरे रास्ते की इसमें आपको css की और js की फाइल को अपने सिस्टम में सेव करना होगा, इसके लिए आप इस लिंक पर क्लिक करे https://unpkg.com/aos@2.3.1/dist/aos.css और ctr + s से सेव करे |
इसी प्रकार आप js को भी इस लिंक https://unpkg.com/aos@2.3.1/dist/aos.js पर जाकर सेव करे |
दोनों फाइल्स को अपने html में add करे | इसके आलावा आपको एक छोटा सा कोड भी add करना होगा body tag बंद होने से पहले जो इस प्रकार है –
<script>
AOS.init();
</script>
किसी भी element को एनिमेट को एनिमेट करवानें के लिए आपको उपर बताए अनुसार attribute add करनें है |
इनके अलावा आप और useful आर्टिकल पढ़ सकते हैं जो आपके काम आयेंगे web design मैं
AOS animation क्या है ?
जैसे की नाम से पता चल रहा है एनीमेशन | AOS animation एक लाइब्रेरी है जो scroll पर किसी भी html element को एनिमेट करवा सकता है |
AOS animation का WordPress में इस्तेमाल?
AOS animation को आप WordPress में इस्तेमाल कर सकते हैं आसानीं से लेकिन आपको AOS animation के attribute add करनें होंगे element में.
AOS animation किस फ्रेमवर्क में काम करता है?
AOS animation सभी फ्रेमवर्क में काम करता है, कोई भी फ्रेमवर्क हो या CMS platform हो सभी जगह AOS animation अच्छे तरीके से और आसानी से काम करता है.
AOS animation किन browser में चलता है?
AOS animation एक एसी लाइब्रेरी है जो सभी browser में अच्छे तरीके से काम करती है.
Conclusion
दोस्तों aos animation hindi के आर्टिकल में आपनें सिखा है aos animation क्या है, aos animation का इस्तेमाल क्यों किया जाता है और aos animation का इस्तेमाल कैसे किया जाता है |
आशा करता हूँ की aos animation hindi का ये आर्टिकल आपको पसंद आया होगा और आपनें आज इस आर्टिकल से कुछ नया सिखा होगा, अगर आपको आज का ये आर्टिकल helpful लगा हो तो इसे अपनें दोस्तों के साथ share जरुर करें और इसका प्रैक्टिकल देखनें के लिए आप मेरा YouTube channel चैक कर सकते हैं और इसी तरह के अच्छे-अच्छे आर्टिकल पढनें के लिए इस वेबसाइट को follow ज़रूर करें |
धन्यवाद

